Việc thiết kế website có khá nhiều yêu cầu cần phải được chú ý. Một trong những yêu cầu đó là về phần font chữ, chúng ta phải thiết kế kích cỡ chữ như thế nào để người dùng dễ dàng nhìn thấy được và tạo nên một diện mạo đẹp, chuyên nghiệp cho trang Web của bạn. Qua bài viết chúng tôi sẽ đưa ra các nguyên tắc lựa chọn kích thước chữ trong website nhằm giúp các bạn có lựa chọn hợp lý riêng cho mình.
Kích thước trung bình của font tiêu đề
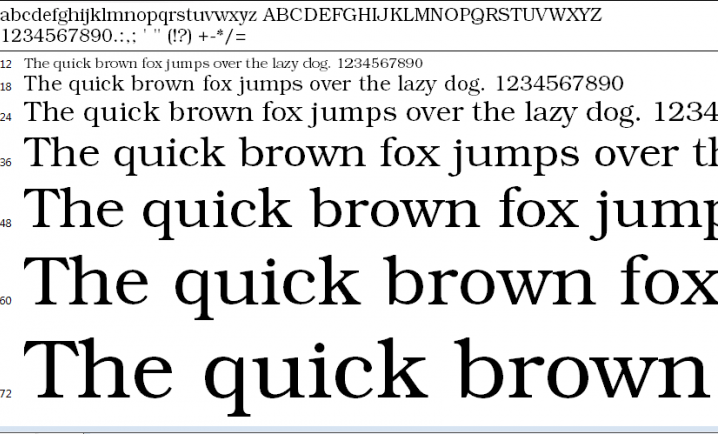
Lựa chọn kích thước font tiêu đề phụ thuộc vào các font sử dụng trong thiết kế. Trong mọi trường hợp, kích cỡ chữ phụ thuộc vào thiết kế tổng thể, về cách thức phù hợp với các tiêu đề trên trang web.
Tùy vào từng thiết bị sẽ có những font chữ khác nhau:
| Tiêu đề lớn | Font size |
| Desktop | 48px |
| Tablet | 40px |
| Mobile | 32px |
| Tiêu đề phụ | Font size |
| Desktop | 36px |
| Tablet | 32px |
| Mobile | 26px |

Kích thước trung bình font chữ ở phần nội dung
Thông thường các trang web sẽ mặc định kích cỡ chữ là 16px cho phần nội dung trong website. Đây cũng chính là kích cỡ chữ thường được sử dụng trong việc in sách. Kích cỡ này sẽ làm cho người dùng cảm thấy thoải mái, không gây tình trạng mỏi mắt nếu có lỡ ngồi làm việc lâu trên thiết bị máy tính.
| Body | Font size | Số chữ trên 1 dòng |
| Desktop | 16px | 60 – 75 |
| Tablet | 16px | 60 – 75 |
| Mobile | 16px | 35 – 40 |
Khoảng cách dòng (Leading)
Việc giãn cách giữa các dòng trong phần nội dung văn bản cũng cần được chú ý. Khoảng cách giữa các dòng sẽ tạo cho người đọc cảm giác lôi cuốn, có không gian trống cho người dùng thư giãn khi phải tiếp xúc quá lâu trên máy tính. Khoảng cách chiều cao mỗi font chữ giữa các dòng là 3px. Nói đơn giản hơn, là nếu font chữ có kích cỡ 10px thì chiều cao khi đó là 13px, tạo cảm giác dễ đọc hơn cho người dùng.

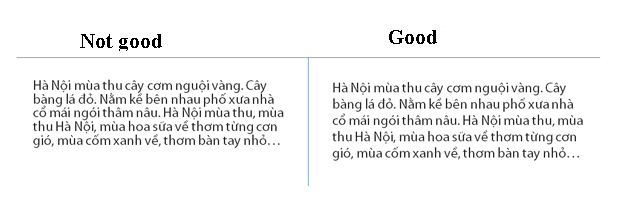
Khoảng cách chữ (Kerning)
Chúng ta có thể điều chỉnh khoảng cách giữa các ký tự bằng nhiều phương pháp khác nhau. Nhưng, không nên điều chỉnh tỷ lệ giữa các ký tự, không kéo ký tự theo nhiều hướng khác nhau với mục đích thay đổi khoảng cách giữa các ký tự. Bạn cũng có thể chọn các font chữ khác nhau để có sự giãn cách giữa các ký tự hợp lý.
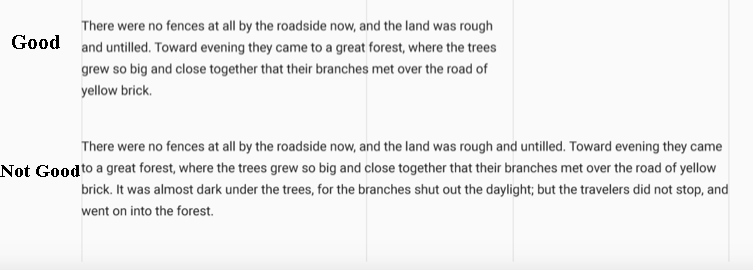
Số ký tự trên một dòng
Giới hạn đúng số lượng ký tự trên nội dung trong website, chính là chìa khóa về khả năng của độ dễ đọc cũng như độ dài dòng chữ. Tối đa bạn chỉ nên sử dụng 60 ký tự để mang lại trải nghiệm đọc tốt cho người dùng.

Đối với các thiết bị mobile, chỉ nên dùng khoảng 35 – 40 ký tự trên một dòng.
Những cách trên không phải là cố định. Thay vào đó hay lựa chọn kích cỡ cho thiết kế của bạn. Mỗi trang web cần độc đáo, và bạn có thể muốn thay đổi lựa chọn ở từng giai đoạn của thiết kế cho phù hợp với cách bố trí của bạn.
Nguyên tắc chọn Font chữ chuẩn
Nếu bạn có bất kì nhu cầu nào liên quan đến vấn đề thiết kế web cần xử lý, hay có nhu cầu thiết kế cho doanh nghiệp mình trang web mang đậm phong cách riêng. Hãy đến với Thanh Hóa Web chúng tôi, với nhiều năm hoạt động trong lĩnh vực web, không ngừng cập nhật những xu hướng hiện đại để mang đến cho khách hàng những trải nghiệm tốt nhất trong suốt quá trình sử dụng dịch vụ.

