Font chữ cho website là yếu tố thường bị bỏ qua khi doanh nghiệp xây dựng thiết kế web. Đây là điều không nên. Bất kể yếu tố nào hiển thị trên website cũng cần được lên kế hoạch cẩn thận. Lựa chọn một font chữ chuẩn cho website sẽ mang lại nhiều ý nghĩa về mặt thương hiệu và mang lại trải nghiệm tốt cho người dùng.
Tuy nhiên, hệ thống font chữ hiện có rất đa dạng, không phải lúc nào bạn cũng có thể dễ dàng tìm kiếm được font chữ vừa ý. Để việc chọn phông chữ không còn khó khăn, Thanh Hóa Web gợi ý cho bạn top 10 font chữ cho web đang được sử dụng phổ biến nhất hiện nay. Tuy nhiên hãy tìm hiểu về những kiến thức về phông chữ để giúp bạn hiểu các font chữ nào nên được sử dụng cho website ra sao để tạo được hiệu ứng tốt nhất.
Những điều cần biết về font chữ khi thiết kế website
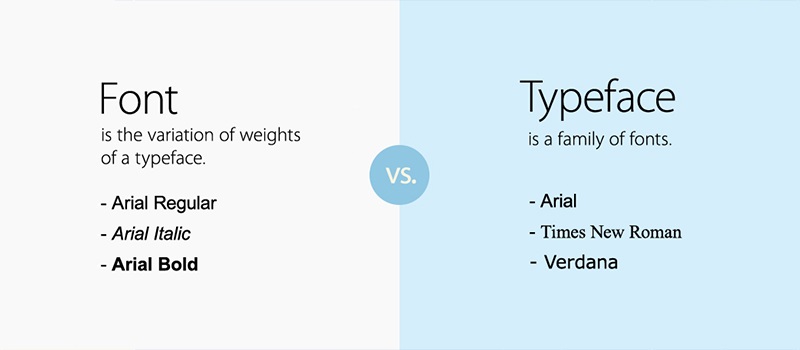
Phân biệt Typeface và Font
Font hay phông chữ là bộ ký tự gồm các chữ cái, dấu câu, số và các ký tự đặc biệt khác có hình dạng, định dạng và kích thước xác định. Ví dụ Arial và Italic là 2 loại font khác nhau. Có thể hiểu đơn giản, font chính là một bộ các chữ cái thuộc 1 typeface nào đó với những hình dạng và định dạng riêng.
Typeface hay kiểu chữ, font-family, là gia đình của các cá chữ cái có chung thiết kế. Mỗi typeface sẽ tập hợp nhiều ký tự, mỗi ký tự đại diện cho chữ cái, số, dấu câu, biểu tượng,…. Nói chung lại, typeface là sự bao trùm của nhiều loại font, có định nghĩa rộng lớn hơn và không bị giới hạn về kích thước, hình dạng.

Các thể loại Font chữ cho web
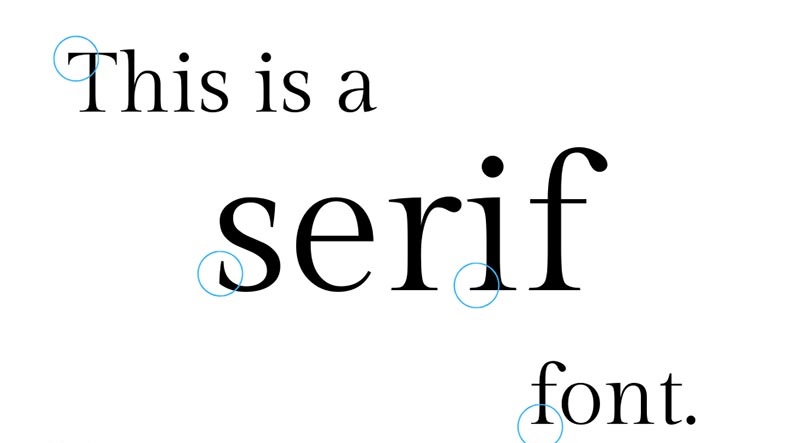
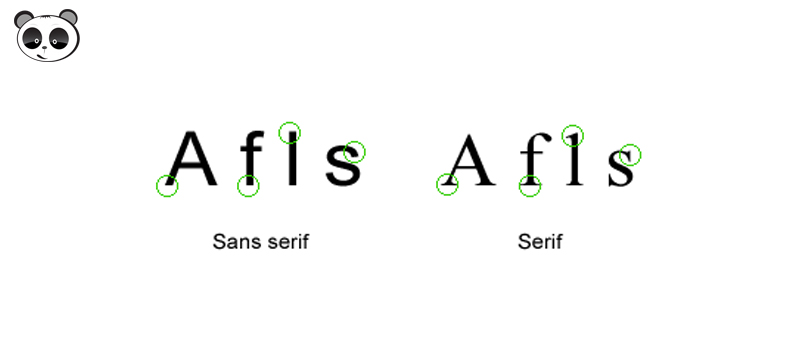
Serif
Serif là chữ có chân, là font chữ có nét gạch ở đầu hoặc dưới chân một số ký tự. Serif là font chữ thường gặp trong các văn bản phổ thông do có tính dễ đọc. Sử dụng font chữ này cho các web báo chí, tin tức, trang web mang tính chất truyền tải, chia sẻ thông tin vì nó sẽ làm tăng độ trang trọng, lịch thiệp của nội dung.

Sans serif
Sans serif là chữ không chân, ngược lại với font Serif nó sẽ không có nét gạch trên đầu và dưới chân ở một số ký tự. Loại font này là gần giống với Arial, nét chữ đều hơi dày hơn so với Serif thường dùng làm chữ màn hình vì trông nhỏ gọn, hiện đại và đơn giản. Ngoài ra cũng giúp người đọc không bị quá mỏi mắt khi phải tập trung nhìn quá lâu.

Symbol
Symbol là font chữ gồm các ký tự, biểu tượng đặc biệt, thường dùng để trang trí, minh họa, tượng trưng để đánh dấu những nội dung đặc biệt. Các tên gọi của font thường được biết như webdings, wingdings,…. Font ký hiệu mang ý nghĩa trang trí nhiều hơn nên bạn khộng cần sử dụng quá nhiều sẽ tạo cảm giác tối đa, không được tinh giản, hiện đại.
Display
Display là các font hiện đại có hình dáng riêng, thiết kế đặc biệt. Loại font này thường dùng trong trang trí, poster, làm biển quảng cáo,….Những font này thường được thiết kế riêng hay độc đáo hơn so với font mặc định để vừa mang ý nghĩa trang trí vừa giúp thể hiện nội dung, thông điệp mà nhà quảng cáo muốn truyền đạt.

Script
Script là phông chữ dạng như chữ viết tay, thường có nét nối dài hoa mỹ, có thể nghiêng tạo cảm giác bay bổng nhẹ nhàng. Loại font này thường dùng cho các mẫu quảng cáo hiện đại, làm hình ảnh với những mục đích khác nhau.
Font chữ viết tay thường được dùng để tạo cảm giác nhẹ nhàng, thoải mái. Những website nghiêng về truyền tải thông điệp, nhân đạo, tổ chức từ thiện,… cũng có thể tham khảo font chữ này. Hoặc những website thời trang có thể dùng để tạo cảm giác thanh lịch, tinh tế, nhẹ nhàng.

Top 10 Font chữ tiếng Việt đẹp cho website
Hiện nay có rất nhiều loại font chữ khác nhau được sử dụng cho các trang web. Tuy nhiên, không phải font chữ nào cũng đẹp và cũng có thể dùng được tiếng Việt. Nếu muốn thiết kế website với ngôn ngữ tiếng Việt thì chắc chắn bạn cần biết 10 font chữ tiếng Việt sau sẽ để đảm bảo cả về nội dung lẫn hình thức cho trang web của bạn.
Arial
Đây là font chữ đã quen thuộc và phổ biến với hầu hết người dùng. Thuộc nhóm Sans Serif. Thể hiện nội dung rõ ràng, dễ đọc và có thể dùng thay thế nhiều loại font chữ khác trên hệ điều hành windows.. Nếu bạn chỉ đơn thuần muốn thể hiện một nội dung dễ đọc, dễ tiếp nhận với người dùng hãy sử dụng Arial.
Times New Roman – Font chữ chuẩn Quốc tế
Có thể coi đây như là font chữ “quốc dân” bởi nó được dùng vô cùng phổ biến trong việc soạn thảo văn bản, đặc biệt là các văn bản hành chính công bắt buộc dùng hiện nay. Times New Roman gần như là font mặc định trên windows, thích hợp dùng cho các trang báo chí, nội dung tài liệu, luận văn, đơn từ,…

Tuy nhiên gần đây thì một số ý kiến cho rằng font này có phần lỗi thời bởi tính đơn giản của nó. Nhất là đối với những website doanh nghiệp mang tính chất hiện đại. Lúc này có lẽ bạn sẽ cần cân nhắc đến một font chữ có hơi thở mới mẻ hơn để thu hút người nhìn.
Helvetica
Helvetica thuộc loại font Sans Serif giống Arial nhưng nó có nét mảnh mai hơn và chiều cao và khoảng cách giữa 2 ký tự gần như nhau. Font Helvetica thích hợp với kích thước chữ nhỏ sẽ tạo sự thanh lịch nhưng vẫn đảm bảo tính dễ đọc với người dùng do không quá mỏng tới mức khó nhìn. Nếu cảm thấy Arial có phần “xôi thịt” hơn hãy sử dụng font Helvetica này xem sao nhé.
Courier new
Courier new cũng tương tự như Times New Roman, là font chữ quen thuộc với những người thường phải tiếp xúc với trình soạn thảo ngày xưa như các loại văn bản báo chí, kịch bản phim ảnh. Mặc dù vậy, Font này không bị cho là nhàm chán hay lỗi thời mà mang cho người đọc cảm giác nghệ thuật, hoài cổ.

Verdana
Thêm một font chữ trong nhóm Sans Serif nhưng Verdana nét mảnh, độ rộng có phần hơn so với Helvetica hay Arial. Điều này khiến nó đơn giản, khá dễ nhìn, tạo được cảm giác thân thiện cho người đọc. Chình vì điều này mà font Verdana được dùng phổ biến trong thiết kế thực đơn nhà hàng với kích thước trung bình hoặc nhỏ.
Ngoài ra, không nên dùng font Georgia cùng lúc với font Time New Roman bởi sẽ không tạo được sự hòa hợp ở 2 font này.
Tahoma
Font chữ này cũng thuộc nhóm Sans Serif. Tinh giản và trang trọng. Vì vậy mà nó được dùng cho hầu hết các website thông dụng hiện nay. Điểm khác biệt giữa Tahoma với Arial và Helvetica chính là độ cách nhau giữa các ký tự không tạo cảm giác quá xa. Người đọc sẽ thấy nội dung không bị dài mà tinh gọn hơn. Nó cũng rất phù hợp để thiết kế bìa, trang trí banner, logo, áp phích quảng cáo,…

Calibri
Cũng thuộc nhóm Sans Serif. Font Calibri tạo cảm giác nhẹ nhàng và trẻ trung hơn. Đặc biệt nếu sử dụng để thể hiện các nội dung mang tính học thuật sẽ mang màu sắc hiện đại và bớt phần khô cứng.
Garamond
Nếu hay đọc sách tiếng Anh, các quyển giáo trình như Oxford bạn sẽ dễ bắt gặp font chữ này. Đây là font thường dùng trong giáo dục. Bạn cũng có thể nắm bắt tâm lý quen thuộc đó để sử dụng cho website về giáo dục. Tuy nhiên, cũng chỉ nên được dùng với mức độ vừa phải trên tiêu đề hay nhấn mạnh một đoạn nào đó.
Bookman
Font Bookman từng có thiết kế cách điệu, sau này người ta tinh giản font lại để dễ sử dụng hơn. Font chữ này cũng được sử dụng phổ biến cho các tiêu đề bài viết, tin tức, bài báo,….vì nét to, đậm dễ đọc chữ trên kích thước nhỏ như màn hình điện thoại.

Những lưu ý khi lựa chọn font chữ cho thiết kế website
Font chữ trên website phải dễ đọc, dễ nhìn
Đầu tiên là font chữ phải dễ đọc, rõ ràng vói kích thước chữ trong thiết kế web phải chuẩn từ 12 – 14. Đây là cỡ chữ phù hợp nhất, không quá to không quá bé để giúp người đọc dễ nhìn, không bị đưa mắt quá sát màn hình điện tử. Ngoài ra font chữ cần phù hợp với màu nền của trang web sẽ giúp giảm cảm giác khó chịu hay khó đọc.
Font chữ thông thường nên được dùng để thể hiện các nội dung bài viết. Tránh sử dụng nhiều loại chữ kiểu suốt bài viết vì sẽ gây rối mắt. Hay sử dụng quá nhiều ký hiệu sẽ làm phân tâm người dùng khỏi nội dung chính của bài viết..
Font chữ phải phù hợp với phong cách website
Tùy theo mục đích của website là gì thì nội dung và concept của mỗi web sẽ khác nhau.Vì thế, khi chọn font chữ phải đảm bảo font đó phù hợp với nội dung website và đối tượng người đọc chúng. Nếu lạm dụng một font chữ đặc biệt nhưng lại tương phản với concept của toàn bộ website. Hơn hết là không tạo thêm được độ nhận diện thương hiệu.
Các font chữ cho website phải thống nhất
Trong một website nên thống nhất 1 – 2 loại font chữ chung. Nếu sử dụng trên 3 loại font sẽ khiến trang web mất thẩm mỹ và làm người đọc khó chịu. Đặc biệt nên sử dụng các font chữ cùng Typeface cho nội dung website. Vừa thể hiện sự đa dạng nhưng vẫn giữ vững yếu tố chặt chẽ.
Có thể thấy, font chữ cho website hiện nay rất đa dạng . Tuy nhiên, không phải loại font nào cũng phù hợp với website của bạn mà cần có sự chọn lựa và lưu ý trong khâu thiết kế. Hy vọng với những thông tin chúng tôi chia sẻ phía trên sẽ hữu ích với bạn nhé.
Nếu đang phân vân trong các bước thiết kế web, không có nhiều thời gian tìm hiểu và tự tạo website, hãy để Thanh Hóa Web giúp bạn tạo ra một trang web chuyên nghiệp hiện đại hàng đầu hiện nay, mang lại trải nghiệm tốt nhất đến người dùng, nhờ đó tạo sự chuyển đổi cao. Chi tiết mời bấm vào link tham khảo: https://thanhhoaweb.vn/thiet-ke-website/

