JAMstack là một kiến trúc thiết kế website hiện đại. Nó không phải là một ngôn ngữ lập trình hay bất kỳ dạng công cụ nào. Nó giống như một phương pháp phát triển web nhằm mục đích thực thi hiệu suất tốt hơn, bảo mật cao hơn, chi phí mở rộng thấp hơn và trải nghiệm nhà phát triển tốt hơn.
Trong bài viết này, tôi sẽ giới thiệu cho bạn biết JAMstack có nghĩa là gì, tại sao bạn nên quan tâm đến nó, các phương pháp hay nhất và làm thế nào để bắt đầu với nó.
JAMstack là gì?
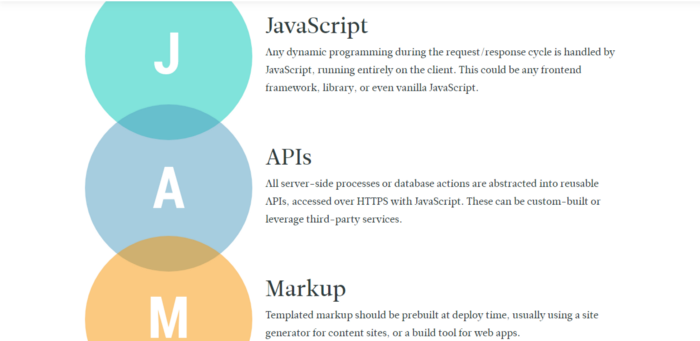
Bạn có thể đã gặp các thuật ngữ cụ thể như MEANstack và MERNstack. Đây chỉ là những thuật ngữ được sử dụng để phân loại hoặc nhóm một số công nghệ nhất định với mục đích đạt được một mục tiêu cụ thể. JAMstack cũng vậy, JAMstack ở đây là viết tắt của:
- JavaScript
- API
- Markup
- Stack nói chung chỉ là sự kết hợp của một số công nghệ được sử dụng để tạo ra một trang web hoặc ứng dụng di động. Vì vậy, JAMstack là sự kết hợp của JavaScript, API và Markup. Khá thú vị phải không?
Các dự án JAMstack không dựa vào mã phía máy chủ – chúng có thể được phân phối thay vì dựa vào máy chủ. Được cung cấp trực tiếp từ CDN, các ứng dụng JAMstack mở khóa tốc độ, hiệu suất và trải nghiệm người dùng tốt hơn.

Các thuật ngữ thường dùng
Tôi sẽ thường xuyên sử dụng các thuật ngữ này trong bài viết này và tôi nghĩ bạn nên biết nghĩa của chúng (nếu bạn chưa biết):
- API là từ viết tắt của Application Programming Interface, là một phần mềm trung gian cho phép hai ứng dụng nói chuyện với nhau.
- CDN (mạng phân phối nội dung) là một hệ thống các máy chủ phân tán (mạng) cung cấp các trang và nội dung Web khác cho người dùng, dựa trên vị trí địa lý của người dùng, nguồn gốc của trang web và máy chủ phân phối nội dung.
- Máy chủ là một máy tính được thiết kế để xử lý các yêu cầu và cung cấp dữ liệu đến một máy tính khác qua internet hoặc mạng cục bộ.
- Cơ sở dữ liệu là một tập hợp thông tin được tổ chức để có thể dễ dàng truy cập, quản lý và cập nhật.
Tại sao lại dùng JAM Stack?

Các trang web truyền thống hoặc các trang web CMS (ví dụ: WordPress, Drupal, v.v.) phụ thuộc nhiều vào máy chủ, plugin và cơ sở dữ liệu. Nhưng JAMstack có thể tải một số JavaScript nhận dữ liệu từ API, phân phát tệp từ CDN và đánh dấu được tạo bằng trình tạo trang web tĩnh trong thời gian triển khai. Nghe hấp dẫn phải không ?!
JAMstack nhanh
Khi nói đến việc giảm thiểu thời gian tải, không gì có thể đánh bại các tệp được tạo sẵn được phân phối qua CDN. Các trang web JAMstack siêu nhanh vì HTML đã được tạo trong thời gian triển khai và chỉ được phân phối qua CDN mà không có bất kỳ sự can thiệp hoặc chậm trễ phụ trợ nào.
JAMstack được bảo mật cao
Mọi thứ hoạt động thông qua một API và do đó không có cơ sở dữ liệu hoặc vi phạm bảo mật. Với các quy trình phía máy chủ được tóm tắt thành các API dịch vụ vi mô, diện tích bề mặt cho các cuộc tấn công được giảm bớt và do đó trang web của bạn được bảo mật cao.
JAMstack rẻ hơn và dễ mở rộng hơn
Các trang web JAMstack chỉ chứa một số tệp với kích thước tối thiểu có thể được phân phát ở mọi nơi. Chia tỷ lệ là vấn đề phân phát các tệp đó ở một nơi khác hoặc thông qua CDN.
Các phương pháp hay nhất với JAMstack
- Sử dụng CDN để phân phối tệp của bạn thay vì máy chủ
- Việc cài đặt và đóng góp vào dự án của bạn phải dễ dàng và ít phức tạp hơn. Sử dụng các công cụ như npm và Git để đảm bảo thiết lập chuẩn và nhanh hơn.
- Sử dụng các công cụ xây dựng và làm cho dự án của bạn tương thích với tất cả các trình duyệt (ví dụ: Babel, Browserify, Webpack, v.v.)
- Đảm bảo dự án của bạn đạt tiêu chuẩn web và khả năng truy cập cao
- Đảm bảo quá trình xây dựng của bạn được tự động hóa để giảm bớt căng thẳng.
- Làm cho quá trình triển khai của bạn tự động, bạn có thể sử dụng các nền tảng như Netlify để thực hiện việc này
Làm cách nào để bắt đầu với JAMstack?
Bạn có thể sử dụng một số công nghệ đã được xây dựng để tạo các ứng dụng JAMstack trong vài phút, ví dụ như:
- Gatsby: Gatsby là một khung mã nguồn mở và miễn phí dựa trên React giúp các nhà phát triển xây dựng các trang web và ứng dụng nhanh chóng mặt
- NuxtJS: NuxtJS là Framework Vue.js dành cho các ứng dụng Universal, các ứng dụng được tạo tĩnh, ứng dụng trang đơn, ứng dụng web tiến bộ và ứng dụng dành cho máy tính để bàn
- Hugo: Hugo là khuôn khổ xây dựng trang web nhanh nhất thế giới. Nó là một trong những trình tạo trang tĩnh mã nguồn mở phổ biến nhất. Với tốc độ và tính linh hoạt đáng kinh ngạc, Hugo khiến việc xây dựng trang web trở nên thú vị trở lại.
- Netlify CMS: Netlify CMS là một quản lý nội dung mã nguồn mở cho quy trình làm việc Git của bạn, có thể được sử dụng với bất kỳ trình tạo trang tĩnh nào để có dự án web nhanh hơn và linh hoạt hơn
- Contentful: Contentful là một hệ thống quản lý nội dung thông minh hơn và liền mạch, cung cấp cho các biên tập viên và nhà phát triển một nội dung thống nhất, do đó tăng cường sự hợp tác và đảm bảo các sản phẩm kỹ thuật số được đưa ra thị trường nhanh hơn.
- Svelte: Svelte là một cách tiếp cận mới triệt để để xây dựng giao diện người dùng. Trong khi các framework truyền thống như React và Vue thực hiện phần lớn công việc của chúng trong trình duyệt, thì Svelte chuyển hoạt động sang bước biên dịch xảy ra khi bạn xây dựng ứng dụng của mình.
Tạm kết
JAMstack đặt nền móng về cách xây dựng trang web và ứng dụng mới mang lại hiệu suất tốt hơn, bảo mật cao hơn, chi phí mở rộng thấp hơn và trải nghiệm tốt hơn cho nhà phát triển. JAMstack không phải là về các công nghệ cụ thể, nó là một kiến trúc phát triển web hiện đại dựa trên JavaScript phía máy khách, các API có thể tái sử dụng và Markup dựng sẵn.
Nguồn: https://medium.com/free-code-camp/an-introduction-to-the-jamstack-the-architecture-of-the-modern-web-c4a0d128d9ca
