Wireframing & Prototyping: Các kỹ năng thiết yếu cho thiết kế tương tác
Sự phổ biến gần đây của thiết kế web đáp ứng ( Responsive web design) đã làm cho Wireframing và Prototyping trở thành những kỹ năng cần thiết cho thiết kế tương tác và thiết kế trải nghiệm người dùng.

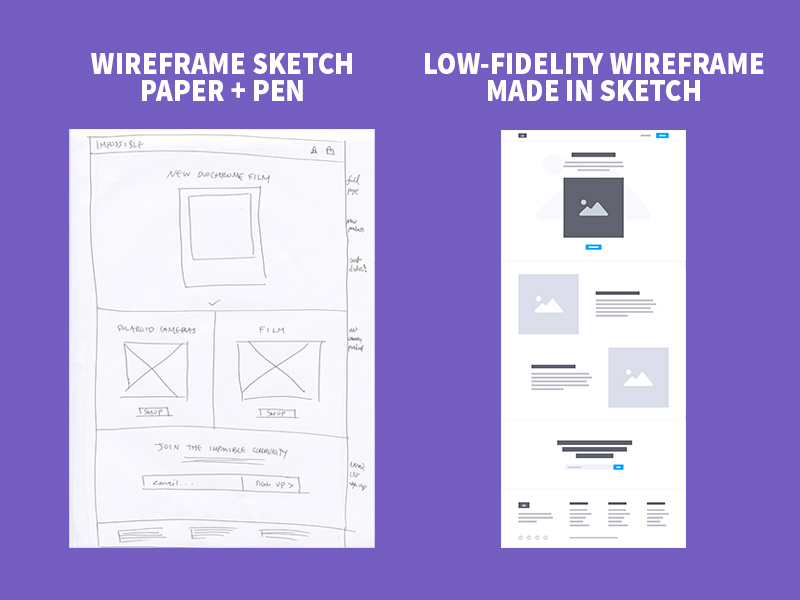
Trong quá trình thiết kế tương tác người dùng, Wireframing cho phép bạn tạo ra các hệ thống phân cấp thông tin trong thiết kế của bạn. Nó giúp bạn dễ dàng lên kế hoạch cho bố cục để trang web của bạn thân thiện và kết nối với người dùng. Nó đặc biệt hữu ích cho thiết kế web đáp ứng vì nó cho phép bạn tạo ra một trang web có tính năng sẽ xuất hiện một cách hợp lý, có thể sử dụng được trên bất kỳ thiết bị nào.
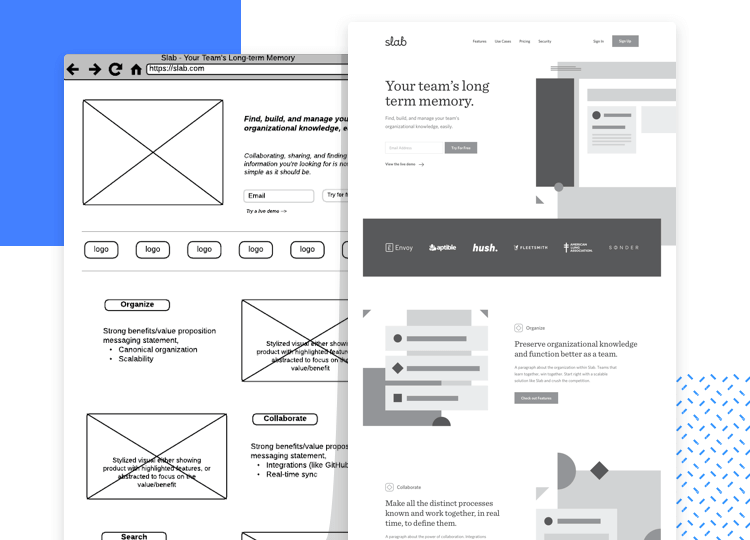
Từ đó, Prototyping cho phép bạn kiểm tra tính năng của trang web trên các thiết bị khác nhau và làm cho thiết kế web đáp ứng của bạn trông đẹp và thân thiện nhất có thể.
Những gì Wireframing và Prototyping có thể làm cho bạn
Tập trung vào trải nghiệm người dùng
Bằng cách tạo ra wireframe màu xám 2D, bạn sẽ có thể tập trung vào khả năng sử dụng và phân cấp thông tin của thiết kế mà không bị phân tâm bởi kiểu chữ, màu sắc và lựa chọn copywriting.
Xác định rõ mục đích của bạn
Trước quá trình thiết kế web bạn có thể bị tràn ngập và hỗn loạn bởi các ý tưởng và khái niệm. Wireframing đưa bạn trở lại với khung sườn, tập trung những ý tưởng cần thiết một cách tối giản, hợp lý cho trang web và đảm bảo rằng mục đích của dự án vẫn được chú trọng.
Mang nội dung và kết cấu vào đời sống
Một khi bạn đã tìm ra khung sườn cho thiết kế web của mình, quá trình Prototyping giúp bạn mang Wireframe vào đời sống, phát triển những ý tưởng và kết cấu mà bạn đã xây dựng được trong Wireframe của mình. Nội dung là phần thịt trong thiết kế web của bạn, nó là điều cốt yếu bổ trợ cho kết cấu và mục đích của trang web. Prototyping cung cấp một cái nhìn đầy đủ, toàn diện về công việc bạn đang làm và giúp bạn xác định những việc cần làm tiếp theo. Trong giai đoạn Prototyping, tính thống nhất là chìa khóa.
Giúp khách hàng hiểu thiết kế web tương tác
Điều này nghe có vẻ hiển nhiên, nhưng một Prototype cho thấy thiết kế của bạn đúng như dự định. Điều này giúp khách hàng hiểu rõ các khía cạnh của công việc thiết kế của bạn và liệu chúng có đáp ứng được mục đích ban đầu. Với sự giúp đỡ của Prototype, khách hàng của bạn sẽ có thể nắm bắt được đầy đủ tính chất của thiết kế web và xác định những gì cần làm thêm. Nó cũng cho thấy rõ cách người dùng tương tác với nội dung, và họ có thể sử dụng được như thế nào.
Nguồn: howdesign