Xác định bố cục trang web phù hợp là một trong những bước đầu tiên và rất quan trọng trong việc thiết kế website. Bố cục trang web đóng vai trò là nền tảng cho thiết kế của bạn, nó có thể ảnh hưởng rất nhiều đến cảm nhận trực quan, trải nghiệm sử dụng và tỷ lệ chuyển đổi trong kinh doanh. Hôm nay, chúng tôi sẽ chia sẻ với bạn 10 Bố cục trang web hiệu quả đã và đang được áp dụng phổ biến trong rất nhiều ngành nghề của xã hội.
Nhắc lại một chút, bố cục trang web (còn gọi là Website layout hay Layout website) là sự sắp xếp của tất cả các phần tử trực quan trên trang web và các mối quan hệ giữa chúng.
Thông qua việc định vị bố trí có chủ đích các phần tử của trang, bố cục trang web có thể cải thiện khả năng truyền tải thông điệp của trang web cũng như khả năng sử dụng của nó. Việc chọn bố cục trang web trước tiên phải phù hợp với nội dung, thông điệp mà trang muốn truyền tải. Một số bố cục trang web được sử dụng tốt nhất để giới thiệu sản phẩm/ dịch vụ, trong khi những bố cục khác giúp truyền tải thông tin thực tế, nhanh chóng phù hợp với các trang tin tức, blog.
Trên thế giới không có quy định chuẩn cho khái niệm “bố cục trang web đẹp”. Tất nhiên bạn có thể thử nghiệm sáng tạo những thứ mới mẻ, nhưng các bố cục trang web phổ biến, nổi tiếng là những bố cục đã được thử và kiểm tra tính hiệu quả thường là lựa chọn tốt nhất.
10 cách bố cục trang web hiệu quả nhất cho bạn
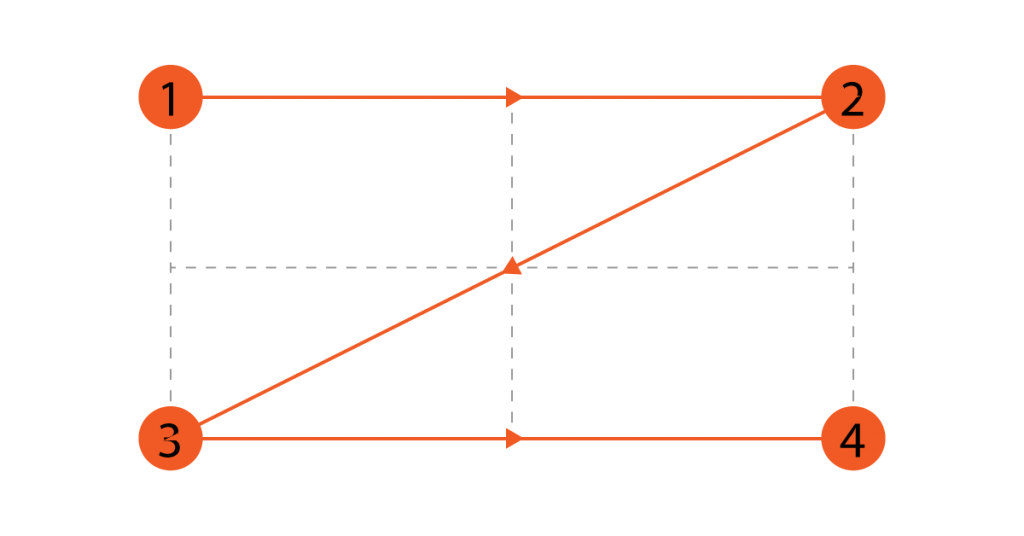
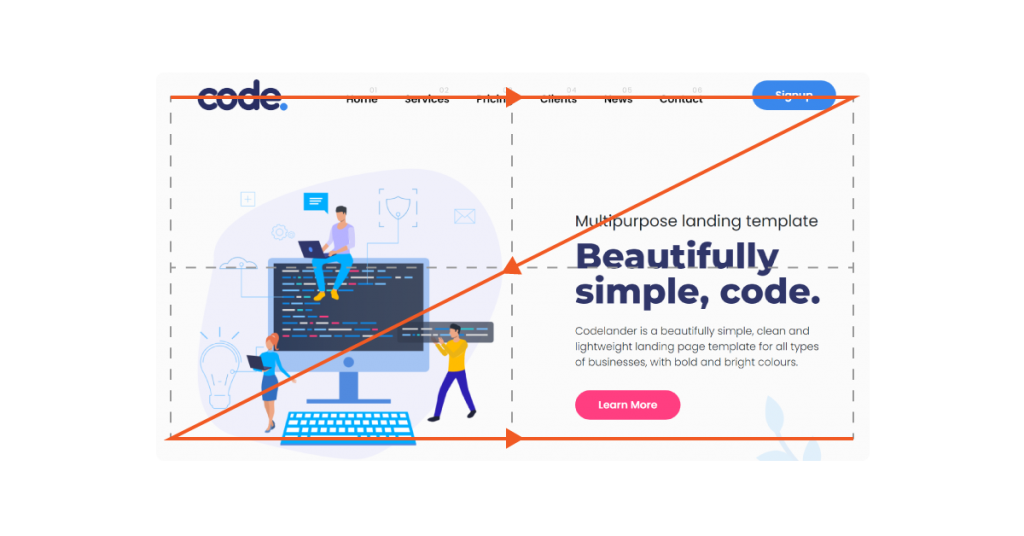
#1. Bố cục Z-pattern
Khi mở một trang web mới, mắt chúng ta ngay lập tức quét qua trang web đó để nắm được ý chính của mọi thứ. Thao tác quét của mắt còn gọi là đọc lướt chính là việc mắt sẽ di chuyển theo hình dạng của chữ Z hoặc ở dạng zic-zac.
Vì thế thiết kế bố cục trang web theo dạng chữ Z, tức là tất cả thông tin quan trọng đều được đặt trên chữ Z. Tính từ góc trên cùng bên trái sang góc trên cùng bên phải, sau đó xuống dưới cùng bên trái, và cuối cùng lại sang bên phải.

Cách bố cục này thường đặt Logo công ty ở góc trên bên trái, để tạo ấn tượng đầu tiên. Ở góc ngoài cùng bên phải, bạn có thể đặt menu điều hướng cùng với lời kêu gọi hành động (Call-to-Action) nổi bật.
Phần đường chéo của hình chữ Z, kéo dài khắp trang từ trên xuống dưới, là nơi thông tin thu hút sự chú ý nhất sẽ đặt hình ảnh hấp dẫn và văn bản giới thiệu nội dung ngắn gọn của trang web.
Phần đáy của mô hình chữ Z là điểm quyết định cho hành động – đặt nút kêu gọi (CTA) quan trọng nhất của bạn, kêu gọi người dùng hãy làm gì đó.
Bố cục trang web chữ Z tốt nhất cho: Các trang có tính trực quan cao và chứa ít text như các trang Landing Page nhắm một mục tiêu chuyển đổi cụ thể.

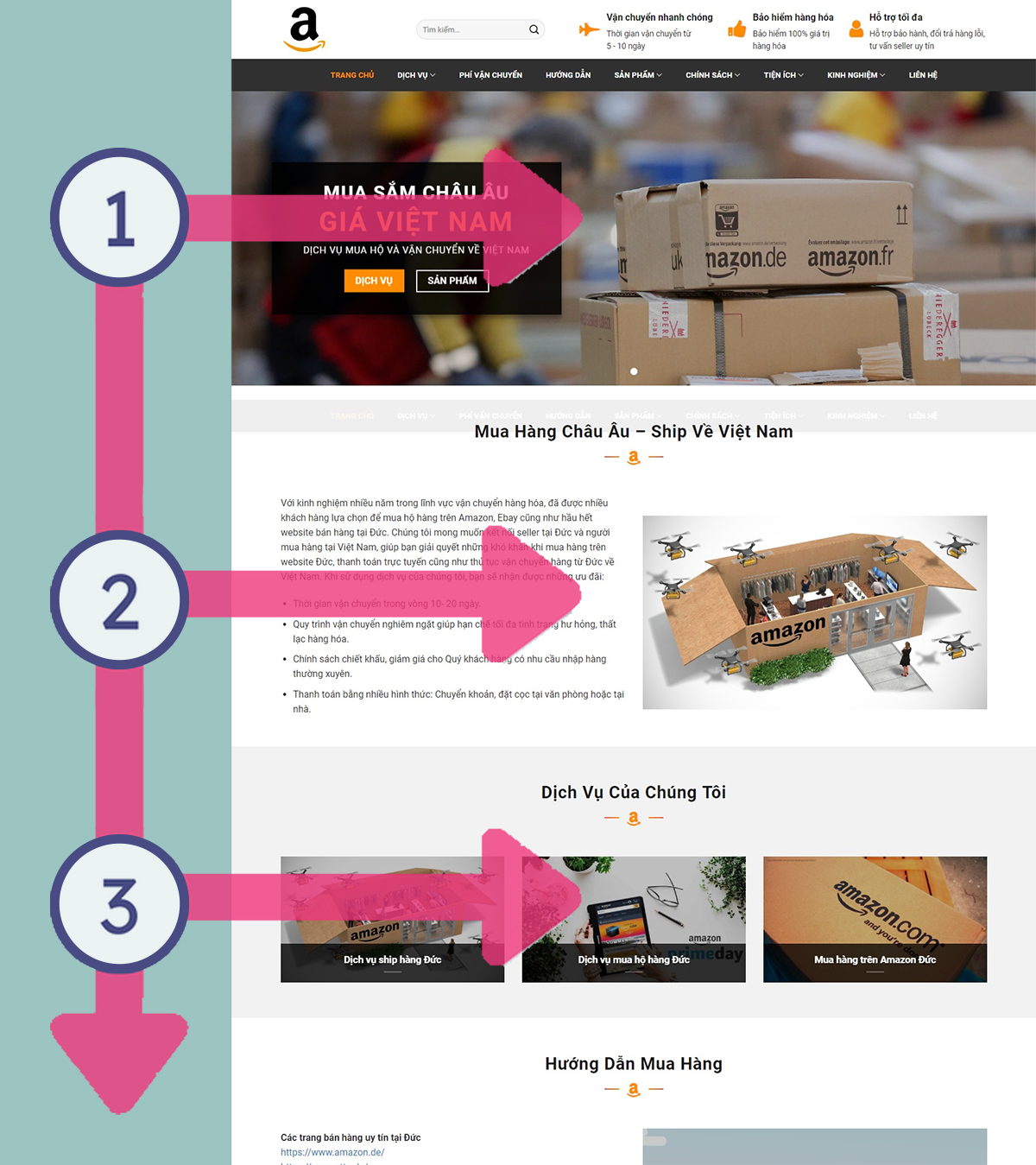
#2. Bố cục F-pattern
Song hành với bố cục chữ S thì người ta cũng thường nhắc đến bố cục F. Bởi vì giống như bố cục Z-pattern, bố cục trang web chữ F này cũng dựa trên một hành vi quét trang phổ biến. Với các trang web có nhiều nội dung dạng văn bản hơn, chúng ta có xu hướng đọc lướt hoặc đọc thông tin theo hình chữ F.
Mắt của chúng ta bị thu hút nhất bởi phần nằm ngang trên cùng của trang, sau đó di chuyển theo chiều dọc xuống dưới, với tiêu điểm là phần bên trái. Vì thế nếu áp dụng cách chia bố cục trang web chữ F, hãy đảm bảo đầu tư tài nguyên vào phần trên cùng của trang, vì khu vực này người dùng thường nán lại lâu hơn.
Một mẹo nhỏ là hãy đặt phần trên cùng của hình chữ F là tiêu đề, phụ đề và hình ảnh nổi bật.
Phần tiếp theo bên dưới nên viết mô tả tiêu đề chi tiết hơn và giới thiệu phần còn lại của trang.
Đường thẳng đứng của mẫu chữ F ở phía bên trái của trang có thể kết hợp dụng hình ảnh, icon hoặc với các dịnh dạng như danh sách, đánh số nhằm giúp làm cho văn bản được bố cục hấp dẫn hơn.
Bố cục trang web chữ F lý tưởng cho: Các trang web cần nhấn mạnh vào nội dung văn bản quan trọng hơn thành phần khác. Bố cục trang web chữ F có thể áp dụng cho cả trang chủ website và các trang bài đăng blog riêng lẻ.

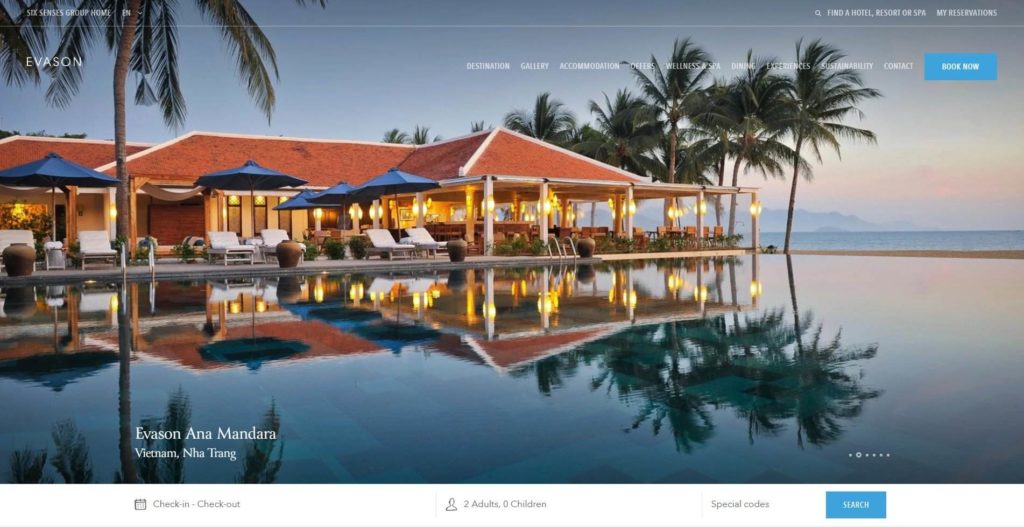
Bố cục #3: Một hình ảnh lớn
Bố cục trang web này bao gồm một đoạn văn bản ngắn và hình ảnh nổi bật lớn hoặc toàn màn hình. Một hình ảnh trực quan duy nhất được đặt ở vị trí chính giữa có thể tạo ra một thiết kế bắt mắt ngay lập tức đánh vào thị giác. Nó giúp truyền đạt thông điệp một cách hiệu quả và tức thì.
Các định dạng media lớn có thể truyền tải nhiều thứ về việc thương hiệu của bạn là ai, làm gì – chỉ trong vài giây. Thậm chí đôi khi còn hiệu quả hơn gấp nhiều lần so với vài nghìn chữ.
Bản thân media này có thể là bất cứ thứ gì từ một hình ảnh, hình minh họa hay video. Dù bằng cách nào, nó phải có chất lượng cao và phù hợp với dịch vụ, sản phẩm hoặc cảm nhận tổng thể về thương hiệu của bạn.
Tuy hình ảnh chiếm đến 98% trong kiểu bố cục trang web này, nhưng hãy để 1 hình ảnh lớn đi kèm với một dòng văn bản ngắn để giải thích thêm nội dung mà bạn muốn truyền tải. Câu chữ phải đủ ngắn – tương đương một tiêu đề mạnh mẽ hoặc một slogan hấp dẫn để giới thiệu dịch vụ bạn cung cấp khiến người dùng hào hứng muốn tìm hiểu thêm.

Một lưu ý nữa, bố cục này phải ấn tượng trên cả phiên bản PC và Mobile.
Bố cục trang web với hình ảnh lớn này sẽ tốt nhất cho: Các doanh nghiệp muốn làm nổi bật một sản phẩm hoặc thị trường ngách cụ thể. Ví dụ: Trang web nhà hàng giới thiệu món ăn nổi bật, thiết kế website khách sạn, resort hoặc trang web đám cưới hiển thị ảnh cặp đôi hạnh phúc trong ngày cưới.
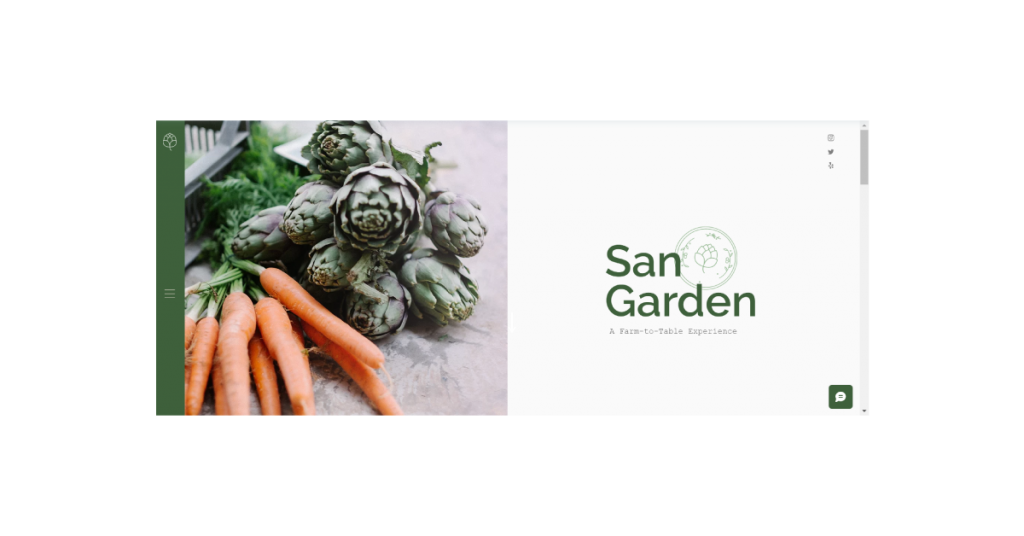
#4. Bố cục chia đôi màn hình
Bố cục trang web chia đôi màn hình (còn gọi là bố cục 2 cột) là một xu hướng thiết kế web rất phổ biến cho những ai thích sự đơn giản, rõ ràng. Đây còn được gọi là bố cục đối xứng vì khi chia nhỏ màn hình xuống giữa theo chiều dọc, nó tạo ra một sự cân bằng đối xứng hoàn hảo.
Sự phân chia gọn gàng này thành hai phần cho phép mỗi phần thể hiện một ý tưởng hoàn toàn khác hoặc kết hợp văn bản và hình ảnh bổ sung cho nhau theo tỉ lệ cân bằng. Cách bố trí cho phép cả hai bên bổ sung đầy đủ cho nhau, thay vì cạnh tranh nhau để tạo ấn tượng.
Mẫu bố cục trang web được hiển thị ở đây thể hiện trải nghiệm ăn uống với hình ảnh bắt mắt ở bên trái, văn bản và icon minh họa ở bên phải.

Thiết kế này cũng có thể tạo bố cục trang web html với yêu cầu chọn giữa hai tùy chọn đối lập, chẳng hạn như danh mục ‘Đồ Nam’ và ‘Đồ Nữ’ trong trang web bán hàng.
Để tận dụng tối đa sự hiệu quả của bố cục chia đôi màn hình, hãy cân nhắc kết hợp một số hiệu ứng chuyển động bằng cách làm cho mỗi nửa màn hình hoạt động hơi khác biệt so với nửa còn lại. Hoặc khi lăn chuột xuống phía dưới thì hoán đổi nội dung văn bản – hình ảnh 2 bên.
Bố cục trang web chia đôi màn hình lý tưởng cho: Các trang web (hoặc các phần của trang web) cung cấp hai loại nội dung khác nhau đáng kể hoặc muốn kết hợp bổ trợ giữa văn bản và hình ảnh minh họa.
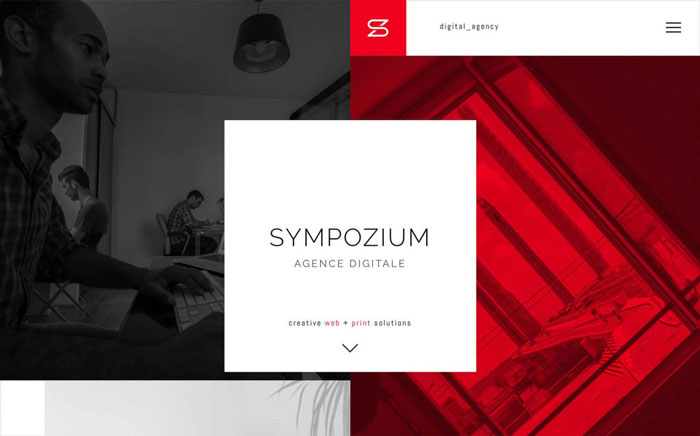
#5. Bố cục bất đối xứng
Bố cục bất đối xứng – đúng với cái tên của nó, phá tan vỡ các quy tắc đối xứng theo đúng tiêu chí: Có nhiều thứ phải cung cấp hơn là sự tuyệt vời. Bố cục bất đối xứng tạo ra nhiều không gian và làm cho không gian âm trở nên sống động hơn. Thay đổi này tạo ra sự kích thích về thị giác và làm cho trang web có cảm giác năng động hơn trong mắt người tiếp nhận.
Nhờ sự phân bổ không đồng đều về tỷ lệ, màu sắc và chiều rộng trên trang, khách truy cập website có thể tập trung vào các yếu tố cụ thể hơn các yếu tố khác.

Để đạt được điều này, hãy cân nhắc thiết kế một số thành phần nhất định lớn hơn để đóng vai trò là tiêu điểm.
Phần nổi bật này có thể là bất cứ thứ gì từ ảnh chụp minh họa sản phẩm đến form mà bạn muốn người dùng điền thông tin vào.
Sau đó, làm cho nó nổi bật bằng cách sử dụng màu sắc có độ tương phản cao, mở rộng và thêm các loại điểm nhấn thị giác khác.
Trên đây là 5/10 mẫu bố cục trang web chuẩn seo mà chúng tôi muốn giới thiệu đến các bạn. Bố cục website có vai trò làm nổi bật thông điệp và thuyết phục người dùng. Nếu vẫn chưa chọn được bố cục phù hợp nhất với website của mình, hãy theo dõi tiếp phần 2 trong chuyên mục Blog tại đây nha: https://thanhhoaweb.vn/blog/