Xác định bố cục trang web phù hợp là một trong những bước đầu tiên và rất quan trọng trong việc thiết kế website. Bố cục trang web đóng vai trò là nền tảng cho thiết kế của bạn, nó có thể ảnh hưởng rất nhiều đến cảm nhận trực quan, trải nghiệm sử dụng và tỷ lệ chuyển đổi trong kinh doanh. Hôm nay, chúng tôi sẽ chia sẻ tiếp phàn 2 trong loạt bài 10 Bố cục trang web hiệu quả đã và đang được áp dụng phổ biến trong rất nhiều ngành nghề của xã hội.
Đọc lại phần 1 tại đây: https://thanhhoaweb.vn/blog/bo-cuc-trang-web-1/
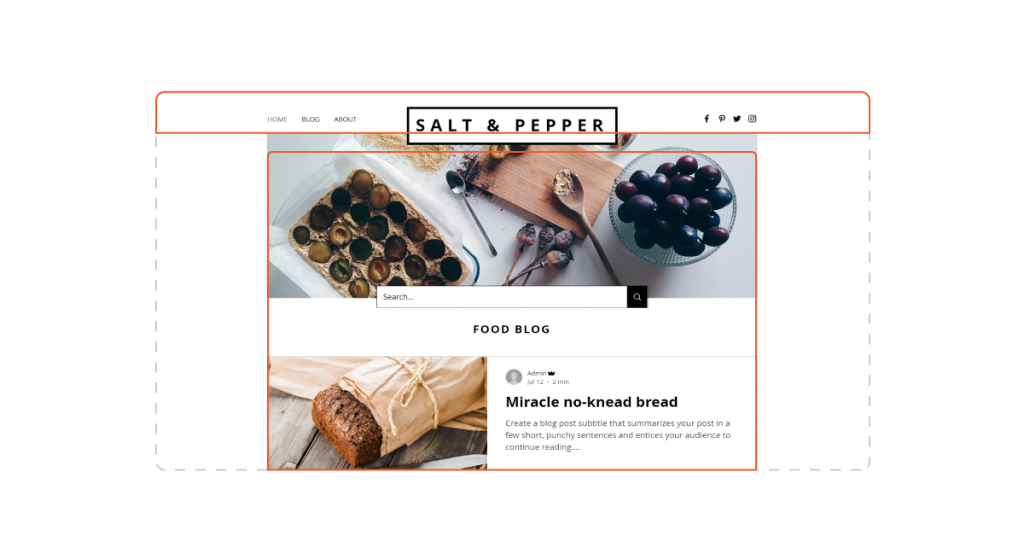
#6: Bố cục 1 Cột
Bố cục trang web kiểu 1 cột này bao gồm tất cả nội dung của nó trong 1 cột dọc. Đây là một thiết kế đơn giản, dễ hiểu.
Khả năng điều hướng ở đây rất dễ hiểu – khách truy cập ngay lập tức biết để cuộn xuống trang để biết thêm thông tin.
Tuy nhiên, có một mẹo điều hướng trang web quan trọng cần ghi nhớ cho bố cục này. Đảm bảo thêm nút “Back top” hoặc menu cố định trên đầu để giúp người dùng dễ dàng di chuyển hơn.
Khi sử dụng bố cục 1 cột cho các trang web có nhiều văn bản, hãy nhớ chia nhỏ văn bản thường xuyên với hình ảnh, tiêu đề hoặc tiêu đề phụ. Đây cũng chính là mẹo để viết bài giúp tăng khả năng đọc hơn.
Bố cục trang web 1 cột lý tưởng cho: Các trang web (hoặc các phần) có nội dung dài hoặc các trang web hiển thị nội dung theo thứ tự theo thời gian. Đây có thể là bất cứ thứ gì từ bài viết blog đến mạng xã hội (như Facebook).
Bố cục 1 cột cũng thường được sử dụng để đảm bảo nội dung trình bày tốt trên PC, khi chuyển sang laptop vẫn mang trải nghiệm tốt.

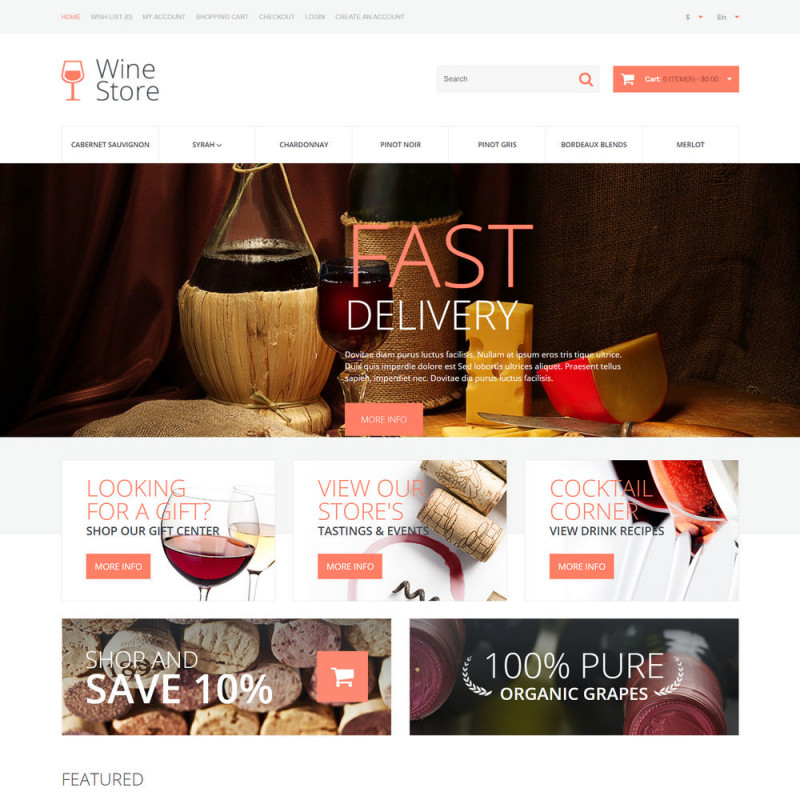
#7:
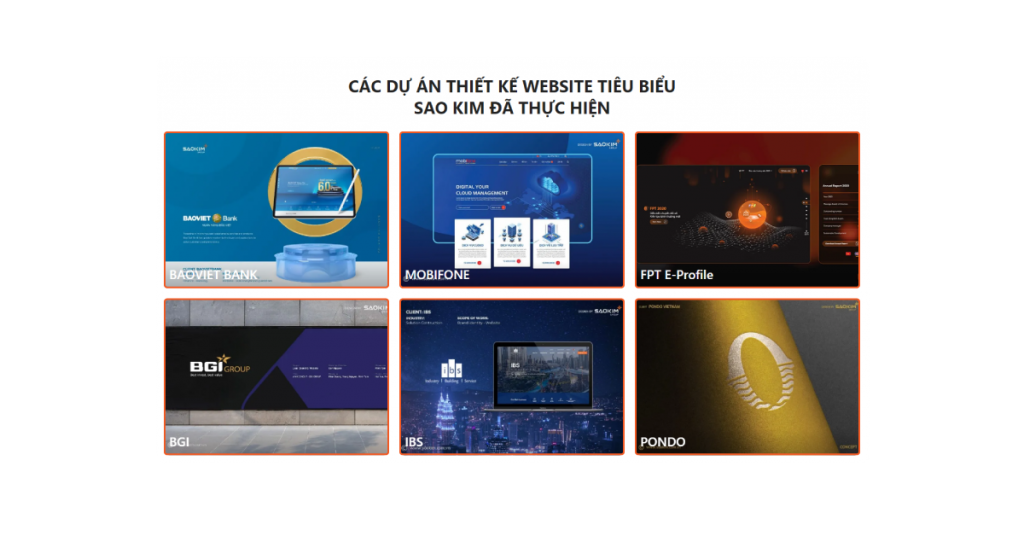
Bố cục hình hộp
Bố cục trang web dựa trên các hình hộp kết hợp nhiều phần nội dung thành một thiết kế hình học. Với mỗi phần nội dung được ràng buộc gọn gàng trong một hộp và tạo nên một tổng thể thống nhất.
Mỗi hình hộp có thể dẫn đến một chuyên mục, một trang khác nhau để người dùng có thể tìm chi tiết về chủ đề họ quan tâm.
Một phương pháp thiết kế phổ biến thường được áp dụng là thiết kế một hộp nổi bật lớn để làm tiêu điểm và gắn kết các hộp bên dưới.
Hộp nổi bật có thể bao gồm tiêu đề của trang và giải thích ngắn gọn về nội dung của nó.
Một mẹo khác là sắp xếp hình ảnh trong mỗi hộp để chúng kết hợp tốt với nhau, tạo ra một bản sắc thương hiệu gắn kết.
Bố cục trang web dựa trên hình hộp lý tưởng cho: Cấu trúc trang web phức tạp với nhiều trang.

#8: Bố cục Thẻ
Giống như bố cục dựa trên hình hộp, bố cục dạng thẻ sử dụng các hộp hoặc các hộp chứa hình chữ nhật khác để hiển thị nội dung đa dạng.
Bố cục trang web này không phân cấp, có nghĩa là không có mục nào nổi bật hơn các mục khác và tất cả thông tin đều được xử lý như nhau.
Tất cả các thẻ có các tính năng giống hệt nhau (về kích thước, phông chữ, v.v.)
Giải pháp thiết kế này giúp dễ dàng dàn trang cho các thiết bị di động (Mobile, Tablet). Nó cũng cho phép duyệt web trực quan và dễ tiếp cận mặc dù lượng thông tin lớn, cải thiện trải nghiệm người dùng.
Bố cục trang web dạng thẻ lý tưởng cho: Các trang web giàu nội dung. Bố cục trang web này hoàn hảo cho một blog hoặc một trang web bán hàng có nhiều sản phẩm, dịch vụ.

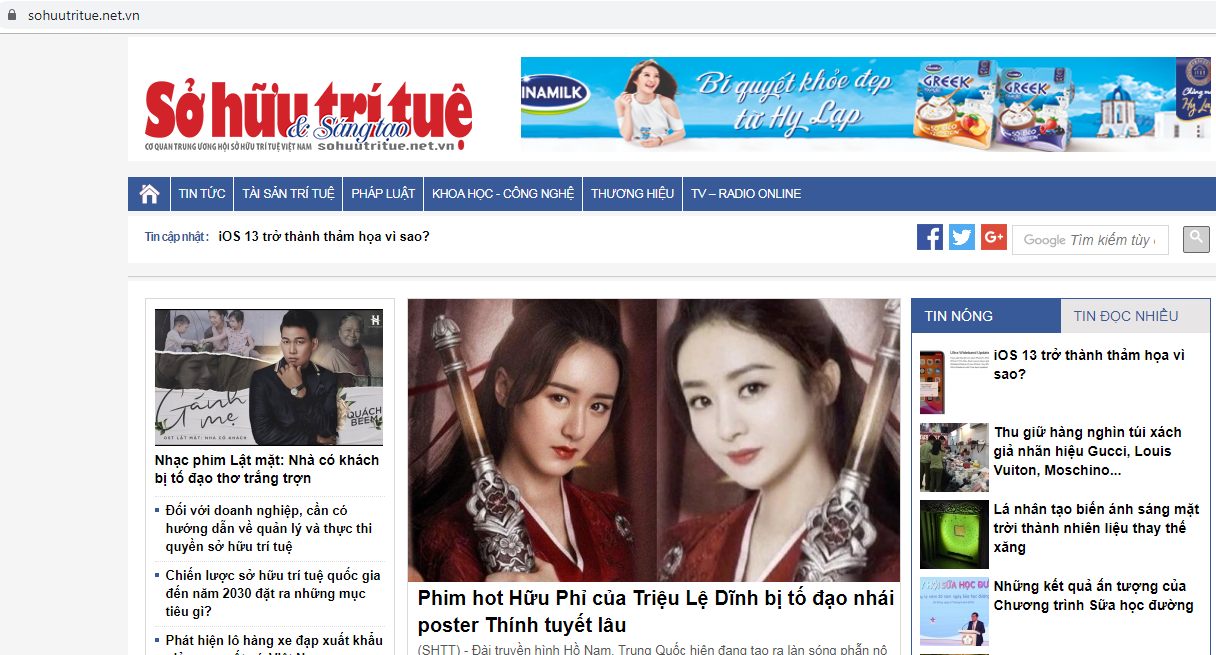
#9: Bố cục Báo chí
Lấy cảm hứng từ báo in, bố cục trang web báo chí điện tử dựa trên lưới nhiều cột để tạo ra hệ thống phân cấp trực quan phức tạp.
Bằng cách triển khai các vùng chứa có thể được sửa đổi riêng lẻ, bố cục tạp chí cho phép bạn ưu tiên các tiêu đề chính hơn các bài báo nhỏ hơn.
Nói chung, kiểu này thường rất phức tạp, áp dụng nhiều cách bố cụ để cố gắng đưa nhiều thông tin nhất trong khi vẫn giữ chân được người đọc.
Điển hình cho ví dụ này là các trang báo như: Vnexpress…
Lưu ý rằng bố cục tạp chí cũng có thể áp dụng kiểu đọc lướt hình chữ F để ứng phó với sự tập trung giảm dần của người đọc.
Kết hợp F-pattern với một lưới phức tạp hơn cho phép chia nhỏ lượng lớn thông tin thành các lần đọc dễ hiểu, trong khi vẫn giữ được trật tự và thiết kế gọn gàng, sạch sẽ.
Bố cục trang web kiểu tạp chí lý tưởng cho: Các trang web chứa nhiều nội dung như chuyên mục tin tức, trang web báo chí.

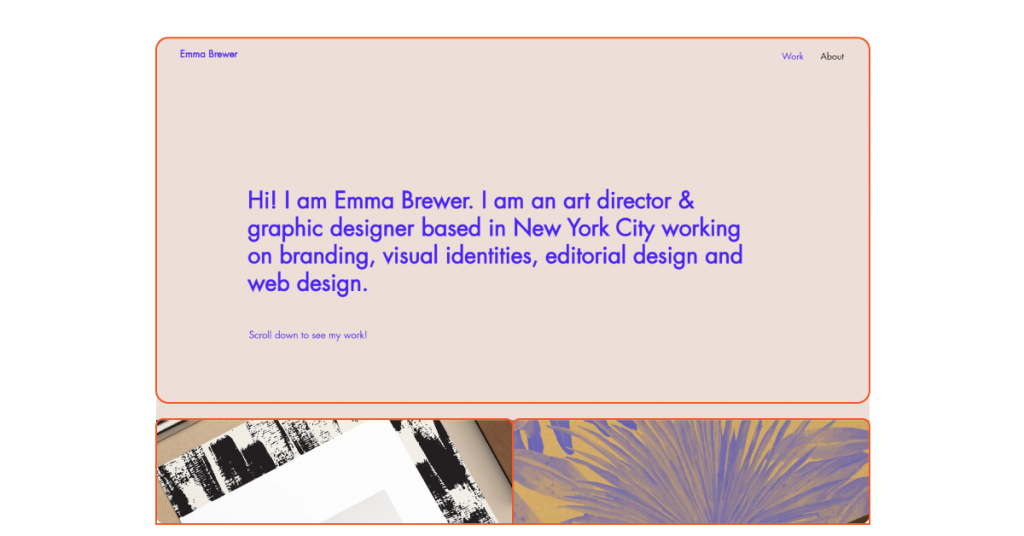
Bố cục #10: Dải ngang
Cách bố cục trang web này chia trang web thành các dải ngang. Các dải ngang này có thể dài tối đa màn hình (hoặc gần tối đa).
Bố cục đa dạng này giúp xây dựng kỳ vọng của người dùng, giúp đưa họ đi qua hết ngạc nhiên này đến ngạc nhiên khác khi cuộn xuống.
Để làm cho mỗi dải khác với dải trước đó, hãy thử:
- Sử dụng màu khác nhau (trong bảng màu của website) trong các dải liền kề
- Sử dụng hình ảnh ở dải này và văn bản ở dải kia
- Ngoài ra, kết hợp các hiệu ứng cuộn, bạn sẽ có thể truyền cho bố cục này cảm giác chuyển động và chiều sâu.
Bố cục trang web dải ngang lý tưởng cho: Các trang web cuộn dài. Bố cục này đặc biệt có lợi khi nói đến thiết kế một trang giúp chia rõ ràng các phần từ trên xuống dưới.

Áp dụng bố cục trang web phổ biến vào thiết kế web như thế nào?
Như bạn thấy, chúng ta có 10 cách bố cục trang web và chúng phù hợp với các loại nội dung và mục tiêu khác nhau.
Nếu bạn đã tìm hiểu về thiết kế webstie thì đã suy nghĩ đúng.
Chúng ta có thể áp dụng từng cách bố cục khác nhau cho từng phần nội dung khác nhau để mang lại thiết kế web hiệu quả nhất.
Ví dụ:
- Bố cục chữ F hoặc Z phù hợp cho thiết kế phần đầu giới thiệu về sản phẩm dịch vụ.
- Bố cục chia đôi màn hình hoặc bất đối xứng phù hợp cho các loại nội dung mô tả dịch vụ, giới thiệu thông tin.
- Bố cục hình hộp phù hợp cho thiết kế các dịch vụ chính, phụ
- Bố cục thẻ phù hợp thiết kế cho gian hàng TMĐT
- Bố cục tạp chí phù hợp cho thiết kế chuyên mục Blog
- Bố cục dải ngang hoặc 1 cột cũng thường được sử dụng để gộp các phần của website lại với nhau.
- …
Tuy loại mục đích hướng tới mà chúng ta lựa chọn các cách bố cục khác nhau để đạt hiệu quả tốt nhất.
Trên đây là 10 Các bố cục trang web hiệu quả nhất được các nhà thiết kế web hàng đầu áp dụng.
Các các bố cục trang web này được xây dựng dựa trên nghiên cứu trải nghiệm người dùng và tối ưu qua nhiều năm.
Do đó, hiện tại nếu bạn có nhu cầu thiết kế website hãy cân nhắc mục tiêu thiết kế từng phần (và tổng thể) để áp dụng các bố cục trang web phổ biến để đạt hiệu quả cao nhất.
> Liên hệ ngay với Thanh Hóa Web để Thiết kế Website, vừa thúc đẩy hiệu quả kinh doanh, marketing vừa đẩy mạnh phát triển thương hiệu cho doanh nghiệp của bạn.

