Thiết kế giao diện website chuẩn UI/UX đòi hỏi designer phải trau dồi nhiều kiến thức và kỹ năng cần thiết. Trong một thế giới mà công nghệ phát triển như vũ bão, nếu chúng ta không cố gắng với 100% nỗ lực, chắc chắn ta sẽ bị bỏ lại rất xa phía sau. Ngay cả khi bạn phó mặc chuyên môn cho những dịch vụ thiết kế website wordpress, bạn cũng cần phải có những kiến thức nền tảng để giám sát, quản lý, và nói lên yêu cầu của bạn cho họ hiểu.
Chính vì thế, chúng tôi trân trọng gửi đến bạn cẩm nang 10 bí kíp để có thể thiết kế 1 giao diện website lý tưởng nhất chuẩn UI/UX (bao gồm cả những điều nên và không nên làm khi bắt tay vào thiết kế).
1. Dọn dẹp sự bừa bộn trên giao diện website
Đầu tiên, bạn cần phải biết lỗi mà bất kỳ nhà thiết kế nào cũng có thể mắc phải, đó chính là sự bừa bộn trên giao diện. Trước khi bắt tay vào thiết kế website wordpress chuẩn seo, designer luôn lên sẵn cho mình một danh sách những thứ họ cần. Và như một lẽ đương nhiên, họ muốn đưa hết tất cả những gì họ cảm thấy cần thiết lên trang chủ.
Về cơ bản, với mỗi thành phần được đẩy lên trang chủ, nó sẽ làm giảm sự chú ý tới những thành tố còn lại. Nếu bạn đẩy quá nhiều những thành tố không cần thiết, mọi thứ sẽ trở nên rối rắm và người dùng sẽ rất khó khăn trong việc tìm kiếm thứ họ cần, vô hình chung, làm giảm trải nghiệm lướt web của họ.
Ngược lại, nếu tất cả các thành tố bạn đẩy đều cần thiết và được sắp xếp một cách hợp lý, các thành tố sẽ bổ trợ cho nhau, làm tăng trải nghiệm lướt web, kéo dài thời gian truy cập và giảm tỷ lệ thoát người dùng.

Đối với một thiết kế Web hiệu quả, bạn cần phải dẫn dắt khách hàng theo một trình tự cụ thể và rõ ràng. Có rất nhiều cách để hướng người dùng theo đúng “con đường” mà bạn đã vạch sẵn, nhưng ưu tiên số một luôn là: làm nổi bật những thành tố quan trọng nhất và loại bỏ những yếu tố không cần thiết.
Nên:
1. Loại bỏ các yếu tố không quan trọng: Loại ngay những thành tố không làm cải thiện trải nghiệm của người dùng, hoặc đẩy nó sang trang khác, chứ tuyệt đối không được để trang chủ của Web trở nên lộn xộn và bừa bộn.
2. Hạn chế pull-out menu: Với những menu kiểu trỏ chuột và các lựa chọn hiện ra, chúng có thể làm giảm sự bừa bộn cho trang Web của bạn. Nhưng nhiều quá cũng không tốt. Nếu có thể, chỉ nên sử dụng nhiều nhất là 7 chỉ mục mà thôi.
Không nên:
1. Sử dụng sidebar: Người truy cập mới chắc chắn sẽ không click vào các sidebar. Chưa kể nếu chúng không vừa với màn hình, bạn lại phải loại bỏ bớt các lựa chọn trong thanh ngang định hướng. Điều này không tốt một chút nào.
2. Sử dụng slide và hiệu ứng: Việc sử dụng slide chuyển giữa các hình ảnh (cũng như sự chuyển động trong hình ảnh) sẽ làm người dùng bị sao nhãng. Tốt hơn là chỉ nên sử dụng hình ảnh tĩnh để người dùng sẽ chú ý vào nội dung, và quan trọng hơn, không bị sao nhãng bởi những yếu tố không cần thiết.
2. Thiết kế website wordpress đẹp hãy để nhiều khoảng trống
Bạn có cần nhất thiết phải lấp đầy mọi khoảng trống trên website bằng những thông tin rườm rà, chằng chịt không? Hay bạn cứ để những khoảng trống đó đi, mọi thứ chẳng phải thông thoáng và “dễ thở” hơn sao.
Nghe thì có vẻ đơn điệu, nhưng các khoảng trắng đều được sử dụng có chủ đích rõ ràng. Các khoảng trắng này có nhiệm vụ hướng sự chú ý và bổ trợ tới “nhân tố trung tâm”, tránh để người đọc bị mỏi mắt, khiến cho hình ảnh trở nên “dễ chịu” hơn.

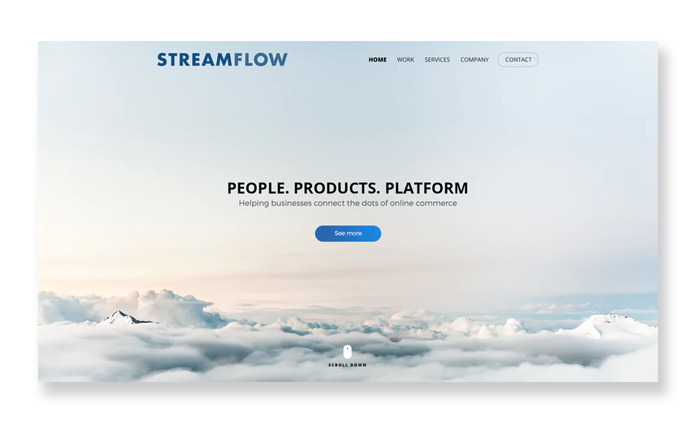
Hình ảnh trên là một ví dụ điển hình cho phương châm thiết kế nói trên. Trong bản thiết kế dành cho Streamflow chỉ bao gồm tagline, nút CTA là trọng tâm, không phải bởi chúng lòe loẹt hay được tô điểm bởi những chi tiết nổi bật, mà chính vì “khoảng trống” bao quanh lấy chúng. Các thông tin chi tiết được đẩy xuống các mục phía dưới nhằm giúp khách hàng có cái nhìn cụ thể hơn về doanh nghiệp và tầm nhìn phát triển của họ. Đơn giản mà vô cùng đẹp mắt, đó chính là tác dụng mà khoảng trống đem lại cho thiết kế giao diện của website.
Nên:
1. Bao quanh những thành tố quan trọng nhất là những “khoảng trắng”: Sự chú ý của khách hàng sẽ đổ dồn vào những thành tố này.
2. Tránh sử dụng thêm những đồ họa không cần thiết: Những họa tiết không cần thiết như typography, hay màu bổ trợ chỉ khiến làm phân tâm sự chú ý của người xem mà thôi.
Không nên:
1. Nhấn mạnh sai thành tố: Sử dụng “khoảng trắng” để nhấn mạnh đúng thành tố. Ví dụ, mục tiêu của bạn là điều hướng người dùng tới trang mua hàng, thì không được sử dụng “khoảng trắng” để nhấn mạnh logo, hoặc các thông tin không quan trọng có liên quan.
2. Sử dụng background quá nhiều chi tiết: Như đã nói ở trên, “khoảng trống” thực sự chỉ nên là khoảng trống theo đúng nghĩa đen. Nếu background của bạn có quá nhiều chi tiết, nó sẽ “cướp” mất sự chú ý của người xem khỏi những chi tiết quan trọng nhất.
3. Hướng sự chú ý của người dùng theo hệ thống bố cục hình ảnh
“Visual hierarchy” là thuật ngữ để chỉ các hệ thống bố cục hình ảnh, được phân cấp dựa trên mức độ quan trọng từ cao tới thấp. Ví dụ: Những thông tin quan trọng nhất, thu hút sự chú ý của người xem cần được phóng to, bôi đậm và được đặt ở đầu trang Web, các thông tin như địa chỉ doanh nghiệp thì thu nhỏ và được đặt phía cuối trang Web. Đây chính là thứ tự mà nhà thiết kế cần sắp xếp để hướng sự ưu tiên của người dùng khi truy cập một Website.
Nhưng việc thiết kế giao diện website không đơn giản chỉ cần phải thêm thành tố nào vào trang Web, nó còn là cách bạn thêm các yếu tố vào như thế nào. Thêm nút CTA ư, điều đó là chưa đủ. Việc của một designer làm thế nào để khách hàng chú ý tới nút đó và click vào. Những thành tố như kích cỡ, màu sắc, sự sắp đặt, và “khoảng trống” đều có thể tăng, hoặc giảm thời gian truy cập của khách hàng với trang Web.

4. Chọn màu sắc cho giao diện theo một chiến lược đúng đắn
Bạn đã có cái nhìn đúng đắn hơn trong việc sắp xếp và tổ chức các thành phần trong thiết kế giao diện của Website, giờ chúng ta đi cụ thể hơn vào chi tiết của từng thành tố. Hãy bắt đầu với màu sắc, một công cụ mạnh mẽ với bất kỳ nhà thiết kế nào.
Mỗi màu sắc lại đem đến cảm nhận khác nhau cho người đọc. Nếu bạn muốn truyền tải sự nhiệt huyết, năng lượng từ chính thương hiệu của mình, bạn nên sử dụng màu đỏ cho giao diện trang web, thay vì sử dụng màu xanh dương nền nã. Bên cạnh việc cân nhắc lựa chọn màu sắc, bạn cần phải nắm vững cách những màu sắc tổng hòa lẫn nhau, và cách chúng kết hợp với những họa tiết xung quanh, nhằm làm nổi bật thành tố quan trọng nhất trong tổng thể cả trang Web.
“Để sử dụng hợp lý các màu sắc trong thiết kế Web, bạn cần hiểu cấu tạo của một màu sắc, và cách chúng tổng hòa và kết hợp lẫn nhau. Sự hòa hợp và cân bằng là chìa khóa của thành công” – Desinly

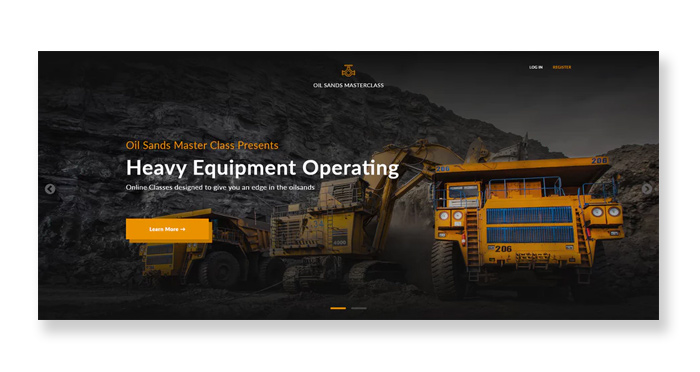
Giống như cách mà Desinly sử dụng màu cam cho thiết kế Web của mình ở ví dụ phía trên. Đầu tiên, màu cam là sự lựa chọn thông minh, bởi nó có mối liên kết với những thiết bị công nghiệp chuyên dụng mà công ty Oil Sands Masterclass đang bày bán. Nhưng quan trọng hơn, chúng hợp với phần màu background đen và cam của trang Web (và khiến nó trở nên nổi bật nữa).
Desinly còn sử dụng một tông màu nhất quán cho phần keyword và các nút của trang Web nữa, khiến nó ăn nhập và hợp với khung hình background phía sau.
Nên:
1. Thiết lập “thứ tự ưu tiên” giữa các màu sắc: Mỗi màu sắc được chọn cho các thành tố, được sắp xếp theo thứ tự ưu tiên, từ thành tố chính (primary), thành tố bổ trợ (secondary), và các thành tố kém quan trọng hơn (như background)
2. Nhất quán về màu sắc: Một khi bạn đã chọn một bảng màu thích hợp cho bản thiết kế, nên sử dụng chúng một cách nhất quán, từ những thành tố quan trọng nhất, cho đến phần background.
Không nên:
1. Chọn màu sắc bạn cảm thấy thích cho bản thiết kế: Rõ ràng màu sắc đóng vai trò quan trọng trong chiến lược Marketing. Hãy sử dụng nó như một cách để truyền tải thông điệp mà doanh nghiệp của bạn muốn đem lại, không phải bởi vì bạn cảm thấy nó đẹp. Hãy tận dụng cơ hội này để quảng bá thương hiệu của bạn.
2. Lựa chọn những màu sắc không hòa hợp: Việc lựa chọn từng màu sắc đơn không thôi là chưa đủ, bạn cần phải cân nhắc tính hòa hợp giữa chúng. Màu tím và đỏ có thể phù hợp để truyền tải thông điệp về doanh nghiệp bạn, nhưng trông chúng thật thảm hại và xấu xí khi kết hợp lẫn nhau.
5. Đừng xem nhẹ phần hình nền
Nếu bạn có ý định dùng một bức hình chụp cho background của trang Web, hãy cẩn thận trong việc sắp xếp và sử dụng chúng. Một bức ảnh đẹp, có ý nghĩa sẽ thay bạn truyền tải những gì tinh hoa, đẹp đẽ nhất của doanh nghiệp. Một bức ảnh tồi có thể “kéo” bạn xuống vực thẳm.
“Những bức ảnh luôn thể hiện sự kết nối giữa thương hiệu và thông điệp mà nó muốn truyền tải. Bức hình ấy tạo nên có thể tạo sự tương phản, thu hút sự chú ý, hoặc hướng người dùng tới những mục kế tiếp trên trang Web” – JPSDesign
Tất nhiên, việc sử dụng ảnh trong thiết kế Web đòi hỏi bạn phải tuân thủ những yêu cầu chung về nhiếp ảnh. Một bức ảnh nghệ thuật được trưng bày trong các buổi triển lãm chắc chắn cũng sẽ gây ấn tượng mạnh tới người truy cập. Nhưng chủ đề, phong cách của bức ảnh phải ăn nhập với thông điệp mà bạn muốn truyền tải qua Website.
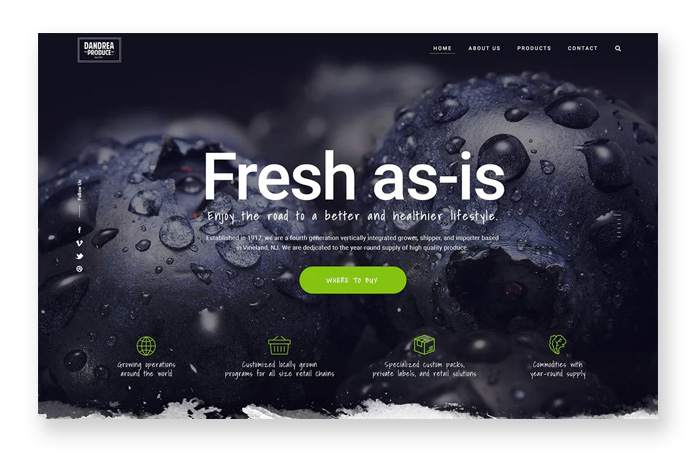
Hãy nhìn bản thiết kế của JPSDesign ở phía trên. Bức hình quả việt quất trên nhìn có vẻ ngon đó, nhưng quan trọng hơn, nó rất phù hợp với một trang Web của doanh nghiệp cung ứng thực phẩm.

Nên:
1. Sử dụng “người thật”: Rất nhiều doanh nghiệp khi dùng ảnh chụp cho background thường sử dụng diễn viên hoặc người mẫu ảnh. Lời khuyên ở đây là bạn nên dùng những bức ảnh chụp nhân viên, hoặc khách hàng của doanh nghiệp. Điều đó giúp bức ảnh của bạn thực sự liên kết với người xem.
2. Lựa chọn bức ảnh có không khí phù hợp nhất với thông điệp bạn muốn truyền tải: Nếu doanh nghiệp bạn muốn truyền tải không khí tươi vui, lạc quan, chỉ cần đẩy một bức ảnh mà tất cả mọi người đều đang cười, là đủ.
Không nên:
1. Sử dụng những bức ảnh “giả tạo”: Rõ ràng bạn hoàn toàn có thể lên Google, chọn đại một bức ảnh nào đó mà bạn cảm thấy truyền tải được không khí và thông điệp của doanh nghiệp. Nhưng điều gì xảy ra nếu khách hàng biết được bức ảnh đẹp đẽ kia chỉ là sản phẩm trên Google mà ai cũng có thể sử dụng? Nên nhớ thứ quan trọng bạn cần lưu ý ở đây chính là sự gắn kết giữa doanh nghiệp của bạn và khách hàng, đừng đánh mất nó!
2. Sử dụng ảnh có độ phân giải thấp: Đây là kỷ nguyên kỹ thuật số, nơi những bức ảnh có thể đạt tới độ phân giải tới 4K. Những bức ảnh mờ mịt, răng cưa sẽ khiến khách hàng có ấn tượng xấu về bạn, cho rằng thương hiệu của bạn cũ kỹ, lạc hậu và kém thành công. Bạn hoàn toàn có thể sử dụng các công cụ nén ảnh hiện đại để giảm độ phân giải vừa phù hợp với việc thiết kế vừa giải quyết được bài toán tăng tốc độ tải trang, tối ưu cho SEO
Trên đây là 5 mẹo để hướng dẫn thiết kế website wordpress dành cho dân thiết kế hiện đại. Để tiếp tục đến với phần 2 mời bạn đón đọc tiếp tại blog của Thanh Hóa Web: https://thanhhoaweb.vn/blog/
Đăng ký ngay dịch vụ thiết kế website wordpress trọn gói với mức giá hấp dẫn chỉ từ 1.800.000đ ngay hôm nay, chỉ có tại Thanh Hóa Web. Liên hệ với chúng tôi qua hotline hoặc website thanhoaweb.vn nhé!

