Việc thiết kế nội dung trang web, các chiến dịch email marketing, trang tin tức ảnh hưởng rất nhiều đến khả năng người đọc tiếp nhận thông tin, ghi nhớ và thực hiện lời kêu gọi hành động.
Việc này không đơn giản là bạn đi sao chép một số hình ảnh và văn bản, nếu muốn gây chú ý tới người đọc, bạn cần sử dụng một số kiến thức thiết kế dưới đây, nó khá hay ho và bổ ích cho bạn đấy !
Một trong những công cụ hiệu quả nhất để thiết kế là các mô hình phân cấp thị giác. Có nhiều yếu tố của hệ thống phân cấp thị giác, nhưng dưới đây là một số mô hình phổ biến mà bạn có thể sử dụng để thiết kế hiệu quả hơn.
1/ Mô hình Z
Người đọc chỉ dừng lại trước những đối tượng khiến họ thu hút. Đúng như tên của nó, mô hình Z theo dõi lộ trình mà mắt người đi qua khi họ xem trang từ trái sang phải, từ trên xuống dưới:
Đầu tiên, mọi người xem từ trên cùng bên trái sang trên cùng bên phải, tạo thành một đường ngang
Tiếp theo, xuống và sang bên trái của trang, tạo một đường chéo
Cuối cùng, quay lại bên phải một lần nữa, tạo thành một đường ngang thứ hai
Mô hình này thường áp dụng trong các thiết kế đơn giản cần làm nổi bật một vài yếu tố chính cần được nhìn thấy. Các trang tối giản hoặc landing page tập trung chủ yếu xung quanh một hoặc hai yếu tố chính có thể triển khai mẫu Z để tăng tỷ lệ chuyển đổi.
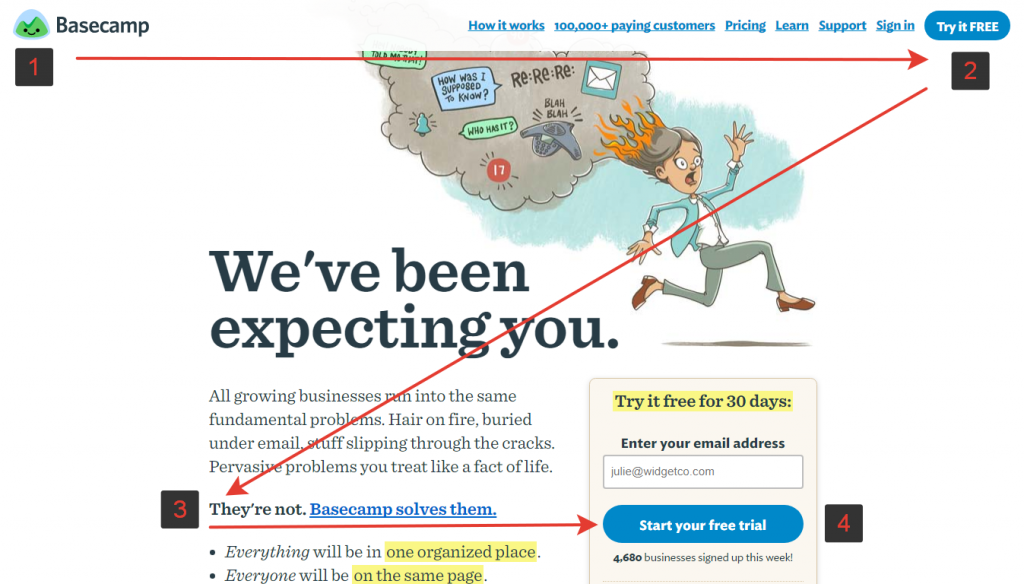
Dưới đây là cách ứng dụng mô hình Z
Điểm 1 là điểm khởi đầu của hành trình của người xem. Đó là một vị trí đắc địa để đặt logo của bạn.
Điểm 2. Phù hợp đặt các nút CTA, các nút này nên thiết kế màu sắc tương phản cao để thu hút sự chú ý của người dùng.
Điểm 3 . Mục đích của Điểm số 3 là hướng dẫn người dùng thực hiện hành động cuối cùng tại Điểm số 4.
Ví dụ: Nếu trang của bạn quảng cáo một số sản phẩm, vậy thì cần cho khách hàng tiềm năng nhìn thấy lợi ích, tăng sự thuyết phục họ mua trước khi họ thấy nút kêu gọi hành động cụ thể “Mua hàng”. Do đó, bạn có thể sử dụng điểm 3 để cung cấp lợi ích hoặc thông tin khác cho người xem.
Điểm 4 là điểm kết thúc, những thông tin nằm giữa nó và điểm 3 phải có tác dụng đẩy tầm nhìn của người dùng đến góc điểm cuối. Bản thân điểm số 4 là một nơi lý tưởng cho Lời kêu gọi hành động chính.

2/ Mô hình Zig-Zag
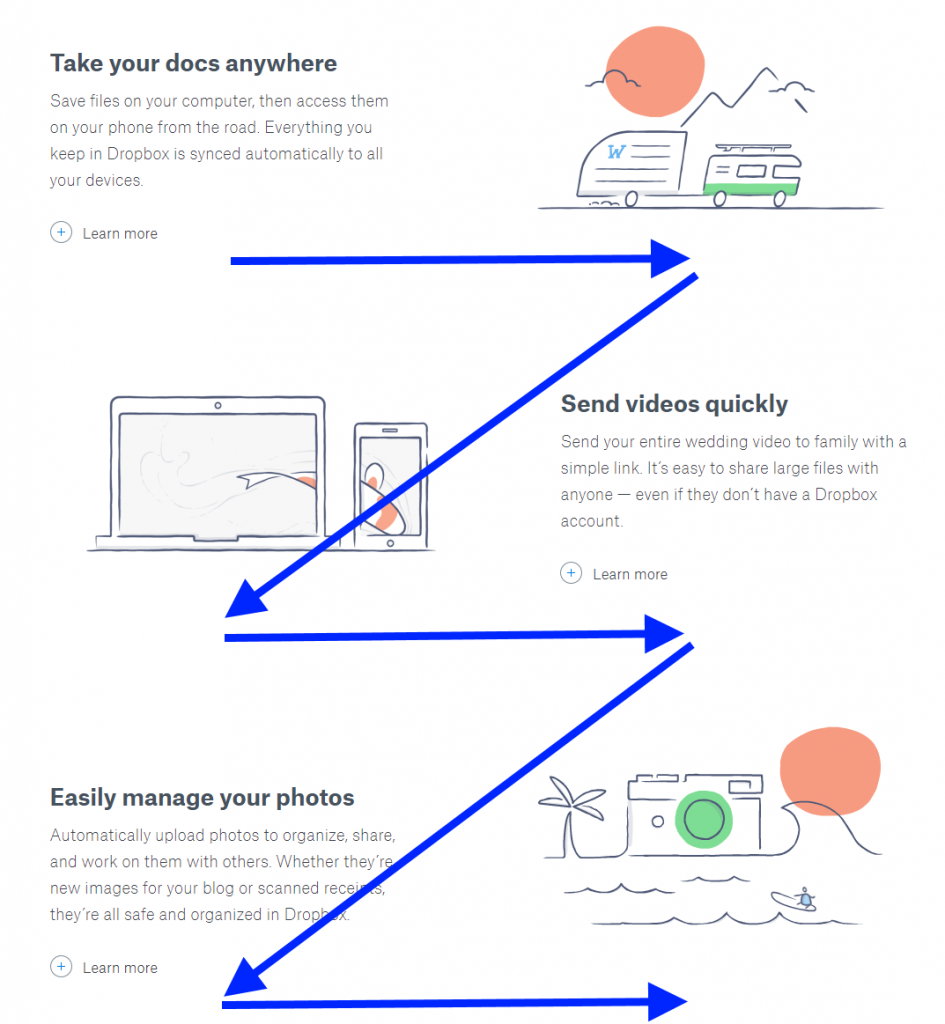
Đây là mô hình mở rộng của mẫu Z
Như bạn có thể thấy bên dưới, Dropbox thực hiện hướng dẫn người dùng thông qua một vài tính năng chính của sản phẩm và sử dụng mô hình Z lặp đi lặp lại bằng nút gọi hành động Trong cách bố trí này, các nút CTA đóng vai trò thứ cấp giúp người đọc đi đến trang liên quan mà không cần phải đọc hết nội dung trên một màn hình.

3/ Kim tự tháp ngược
Kim tự tháp ngược là một mẫu thiết kế đặt các thông tin quan trọng nhất trên đầu và hướng dẫn người đọc tới một kết luận (đối với các email là thúc đẩy người đọc thực hiện một hành động). Nó hữu ích cho nội dung đơn giản với một tiêu điểm duy nhất.
Kim tự tháp ngược là một phương pháp để trình bày thông tin theo thứ tự tầm quan trọng giảm dần. Thông tin quan trọng nhất được viết trước, tiếp theo là thông tin quan trọng thứ hai và cứ thế cho đến khi bạn đạt được thông tin ít quan trọng nhất ở cuối.
Ý tưởng là thông tin quan trọng được trình bày ngay lập tức và sau đó thông tin bổ sung được trình bày mở rộng, giải thích và củng cố thông tin, ý tưởng chính. Tại bất kỳ thời điểm nào đó, người đọc sẽ có thể ngừng đọc mà không bỏ lỡ thông điệp chính. Những người đọc nhiều hơn sẽ nhận được nhiều hơn, nhưng mọi người đều hiểu ý chính mà bạn đang cố gắng truyền đạt.
Những lợi ích chính của kim tự tháp ngược là:
Nhanh chóng truyền đạt thông tin chính
Thiết lập nội dung nền để giải thích thông tin tiếp theo
Nó cho phép tìm kiếm hiệu quả
Ngoài ra , mô hình Kim tự tháp được áp dụng rộng rãi để thiết kế hình ảnh, các bạn tìm hiểu thêm tài liệu khác nhé.
4/ Nguyên tắc Glutenberg
Mô hình này hữu ích cho các trang web và email có nội dung dày đặc. Nó bao gồm việc chia nội dung thành bốn góc phần tư:
Góc trên bên trái là Primary Optical area, thích hợp cho phần đầu đề
Góc trên bên phải là phần mạnh nhất – Strong Fallow Area.
Góc dưới bên trái là phần yếu hơn – Weak Fallow Area,
và góc dưới bên phải là điểm chốt của hướng mắt nhìn -Terminal Area.
Trong mô hình này, mắt lướt qua nội dung bắt đầu trên cùng trái và rơi theo đường chéo để kết thúc ở điểm chốt hạ.
Góc phần tư phía trên bên phải và góc phần tư phía dưới bên trái được gọi là khu vực bỏ qua khá nhiều. Phía trên bên phải là khu vực theo dõi mạnh, phía dưới bên trái là khu vực theo dõi yếu. Những khu vực này sẽ nhận được ít sự chú ý trực quan trừ khi chúng được nhấn mạnh thông qua thiết kế. Vì vậychúng ta có thể đặt các yếu tố ít quan trọng hơn trong các khu vực đó và có thể muốn xem xét chuyển nội dung hoặc hình ảnh quan trọng hơn vào đường dẫn của sơ đồ.

