Những ai làm kỹ thuật website thì không còn xa lạ với cụm từ Flatsome WordPress. Tuy nhiên với những người không rành về code, dân mới kinh doanh online thì đây vẫn là khái niệm mơ hồ. Vậy theme Flatsome là gì? Tại sao nên dùng Flatsome cho Website? Cách để sử dụng theme Flatsome nhanh và an toàn nhất? Hãy cùng giải quyết những thắc mắc đó trong bài viết sau đây.
Theme Flatsome là gì?
Flatsome là một một trong những theme (giao diện) lớn và bán chạy nhất trên sàn Themeforest – sàn giao diện và plugin lớn nhất thế giới hiện nay.
Theme flatsome dùng cho mã nguồn wordpress được phát triển bởi UX-themes được đánh giá là giao diện hoàn hảo dành cho nhiều loại website. Trong đó bao gồm đa dạng các lĩnh vực ngành nghề như: bán hàng, thương mại điện tử, giới thiệu sản phẩm, giới thiệu công ty và cả landing page.
Hiểu một cách đơn giản Flatsome đơn giản là theme WordPress như bao theme khác. Nhưng nó có một công cụ là UX Builder quá tuyệt vời khiến việc dựng giao diện website trở nên dễ dàng hơn rất nhiều so với việc ngồi gõ từng dòng code, fix responsive,… Điều này cực kỳ phù hợp với những người dùng không chuyên có thể tạo website nhanh chóng.
Flatsome wordpress được giới thiệu là theme bán chạy số 1 về lĩnh vực website thương mại (wooccomerce). Hiện tại Flatsome đã bán trên 100.000 đơn hàng và có gần 5k người sử dụng đánh giá đạt 4.8/5 điểm. Nhiều chuyên gia cho rằng Flatsome được yêu thích vì đem lại trải nghiệm vui thích cho người dùng khi tự mình tạo ra 1 trang web đầy đủ tính năng, tiết kiệm chi phí, đa dạng lĩnh vực ngành nghề.

Giờ đây với vài thao tác đơn giản trên các nền tảng tạo website uy tín như Thanh Hóa Web, bạn có thể thiết lập ngay giao diện Flatsome và bắt đầu công việc kinh doanh của mình. Nhấp vào link và bắt đầu tại đây : https://thanhhoaweb.vn/dang-ky/
Ưu điểm của Theme Flatsome
Đây là 1 theme mình giới thiệu nhiều người sử dụng. Cơ bản để đánh giá 1 giao diện hiệu quả mình có những tiêu chí như: tốc độ load trang, tối ưu di động, dễ tùy chỉnh, có nhiều demo, đặc biệt là có builder chuẩn (trình soạn thảo văn bản). Với khách hàng của Thanh Hóa Web thì bạn sử dụng theme này mà không cần tốn bất cứ chi phí nào cả.
So với những theme chất lượng trên thế giới như Avada, Divi, Flatsome, Genesis, Thrive thì Flatsome có những ưu điểm nổi trội hơn như:
Chỉnh sửa Header đơn giản
Menu gọn gàng
Thanh Navigation (menu phía trên) của theme này được nhà lập trình đầu tư khá nhiều để người dùng tùy chỉnh dễ dàng. Ví dụ như bạn có thể tùy chỉnh độ sáng và độ mờ, thêm hoặc bớt các nút. Cũng như giữ cố định cố định hoặc không.
Thao tác dễ dàng
Nhiều diễn đàn CNTT đã nói rằng: chỉnh sửa Header trên giao diện Flatsome phải gọi là bá cháy. Nó tiện và dễ dàng chỉ với động tác Drag and Drop (kéo và thả). Hỗ trợ nâng cao qua thẻ HTML tùy chỉnh hoặc Custom Block.
Responsive trên mobile
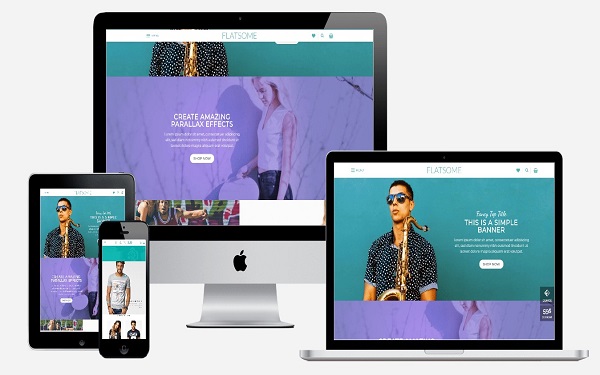
Khả năng tương thích (Responsive) trên từng loại thiết bị có độ phân giải khác nhau rất phù hợp với nhu cầu ngày càng tăng cao của người dùng. Họ có thể đọc thông tin bài viết, sản phẩm từ mọi thiết bị có độ phân giải khác nhau từ desktop, laptop, mobile và tablet, mục đích là để người dùng dễ dàng đọc bài viết hơn.
Ở theme Flatsome đã nén các file CSS và tối ưu file để chạy nhẹ hơn trên thiết bị di động. Tốc độ load site nhanh là nhân tố quyết định trong SEO và tăng khả năng chuyển đổi cho doanh nghiệp. Chưa kể đến việc Sticky nút Add to Cart trên mobile rất hay.

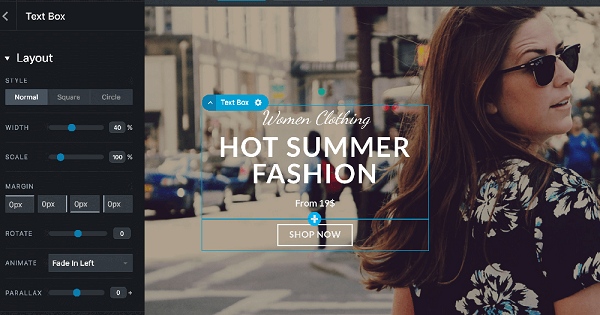
Tích hợp UX Builder
Như bạn đã biết Theme Flatsome được tạo ra dành riêng cho Website bán hàng. Trong đó có một trình Builder quá tuyệt vời để soạn thảo văn bản, thiết kế bài viết, sản phẩm đẹp mắt và chèn nhiều hiệu ứng mà tốn ít thời gian. Bạn có thể tạo ra các chuyển động dễ dàng, hoặc tạo nền, background, đổ bóng,…. giúp bạn soạn bài viết cho website giống như trên word, thậm chí đơn giản hơn. Bạn chỉ cần kéo và thả các element theo ý muốn.
Ở trong chức năng Flatsome Studio có nhiều giao diện mẫu để import demo và kho element dựng sẵn. Bạn nào không thuộc chuyên ngành CNTT, không biết về code cũng có thể tự tin thiết kế web theo cách riêng của mình.
Trình UX Builder của Flatsome quá mạnh mẽ đến mức rất nhiều website kể cả landing page (giới thiệu doanh nghiệp) cũng được làm từ Flatsome.
Ux builder
Nhược điểm của Flatsome
Tuy có nhiều ưu điểm nhưng Flatsome cũng như bao giao diện khác, nó vẫn có vài nhược điểm.
– Có trang suggest để nhà phát triển web thêm các tính năng mới, mình có thể tự request nhưng thực hiện yêu cầu chậm.
– Trang tin tức không đẹp lắm, thường phải custom lại chút mới đẹp.
– Một số element còn sơ sài phải custom bằng CSS lại đảm bảo thẩm mỹ.
Một số vấn đề về bản quyền
Về key bản quyền, thực ra bạn không cần nhập vẫn dùng được bình thường. Tuy nhiên cần chú ý 2 điểm đó là:
Không tự động update được khi có bản mới
Không mở được tính năng Flatsome Studio => nhập key hết hạn sau vào: c173b5f9-c7a7-4f30-83be-90e22de44f0d để xài được tính năng Flatsome Studio
Trên đây là những đặc điểm về theme Flatsome dành cho nhà phát triển. Để biết thêm cách sử dụng theme Flatsome như thế nào, có nên tải theme flatsome miễn phí ở các nguồn share hay không? Mời các bạn đón đọc thêm các bài viết sau tại danh mục Tài liệu, hướng dẫn nhé. Chúc bạn thành công.